Discord Bot を GAS (Google Apps Script) でつくろう
Discordを普段から頻繁に使うようになってきたので「Discordを自動化できないかな?」と思い、今回色々と試してみて便利そうだったものを共有します!
この記事の内容は、使い方も含めて全て動画でも紹介と解説をしているので、よければ下記のYouTubeもご覧ください。
動画内で実際に作成したプログラムはこちら→https://docs.google.com/spreadsheets/d/1vomf1fDpm893TQ-6X1osvgTp7uru1OmBCmwsKySMe4c/copy
※コピーしてご活用ください。
GASの方の下準備
まず、スプレッドシートを新しく作成します。

シート名「test」
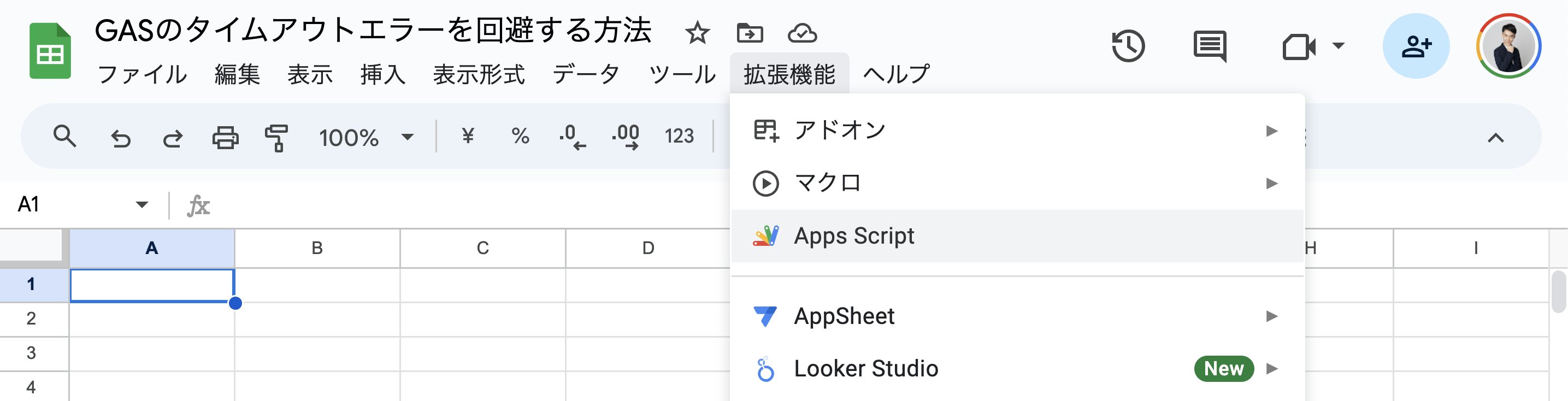
次に、拡張機能から「AppsScript」を選択し、下記のスクリプトを全て貼り付けて実行ください。

拡張機能からAppsScript
function myFunction() {
// discord側で作成したボットのウェブフックURL
const discordWebHookURL = "https://discord.com/api/webhooks/******"; // test
// 投稿するチャット内容と設定
const message = {
"content": "こんにちは\nいつもYouTubeを見てくれてありがとう!", // チャット本文 ユーザーの場合は「<@[ユーザーid]>」 チャンネルの場合は、「<#[チャンネルid]>」
// "embeds": [
// {
// "fields": [
// {
// "name":"1つ目",
// "value": "チャンネル登録してね"
// },
// {
// "name":"2つ目",
// "value": "いいねを押してね"
// },
// {
// "name":"3つ目",
// "value": "コメントしてね"
// }
// ]
// }
// ],
"tts": false // ロボットによる読み上げ機能を無効化
}
const param = {
"method": "POST",
"headers": { 'Content-type': "application/json" },
"payload": JSON.stringify(message)
}
UrlFetchApp.fetch(discordWebHookURL, param);
}
上記をコピペして、3行目の`discordWebHookURL`の中身も変えてください。
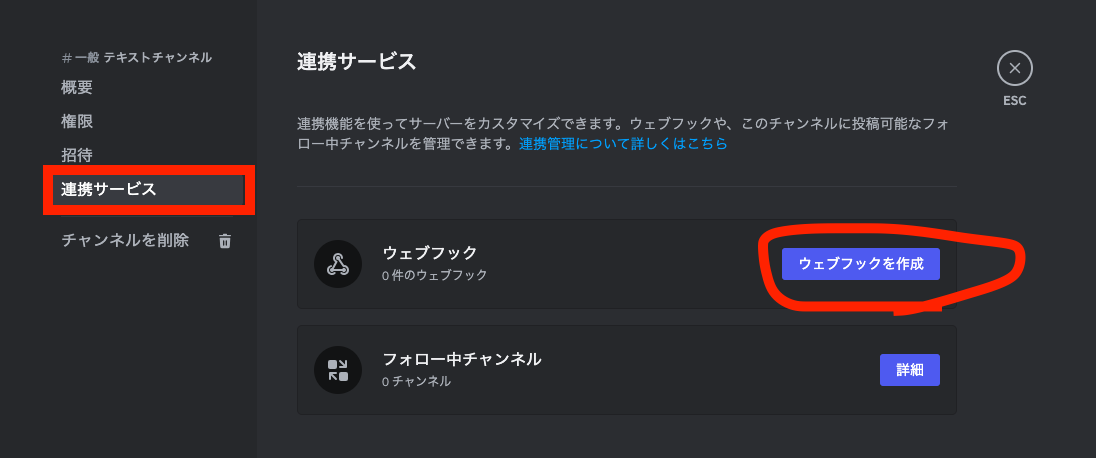
`discordWebHookURL`は、「チャンネルの編集」から、「連携サービス」の中の「ウェブフックを作成」から作成できます。


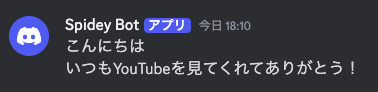
全てコピペが完了できたら、「実行」を押してみて、下の画像のようにDiscordにメッセージが届けば成功です!

埋め込みをプログラミングから実装
“embeds” も、とても便利です。
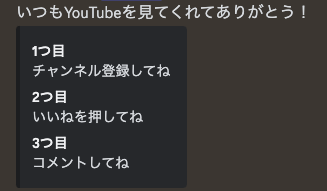
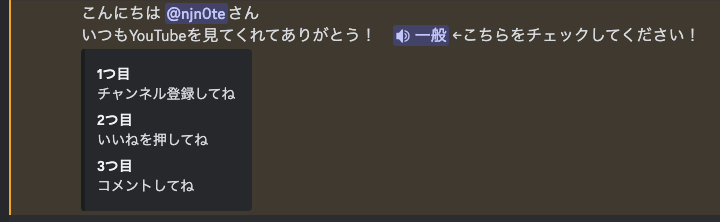
プログラム部分の7~22行目までの // (コメントアウト)を全て消して、もう一度実行してみてください。すると、下記のような文章になると思います。

リンク先を付けられたりもできるし、後から埋め込みだけを削除したりもできるので、活用の幅が広がりそうです!
Discordの方の下準備
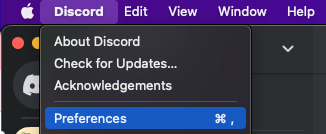
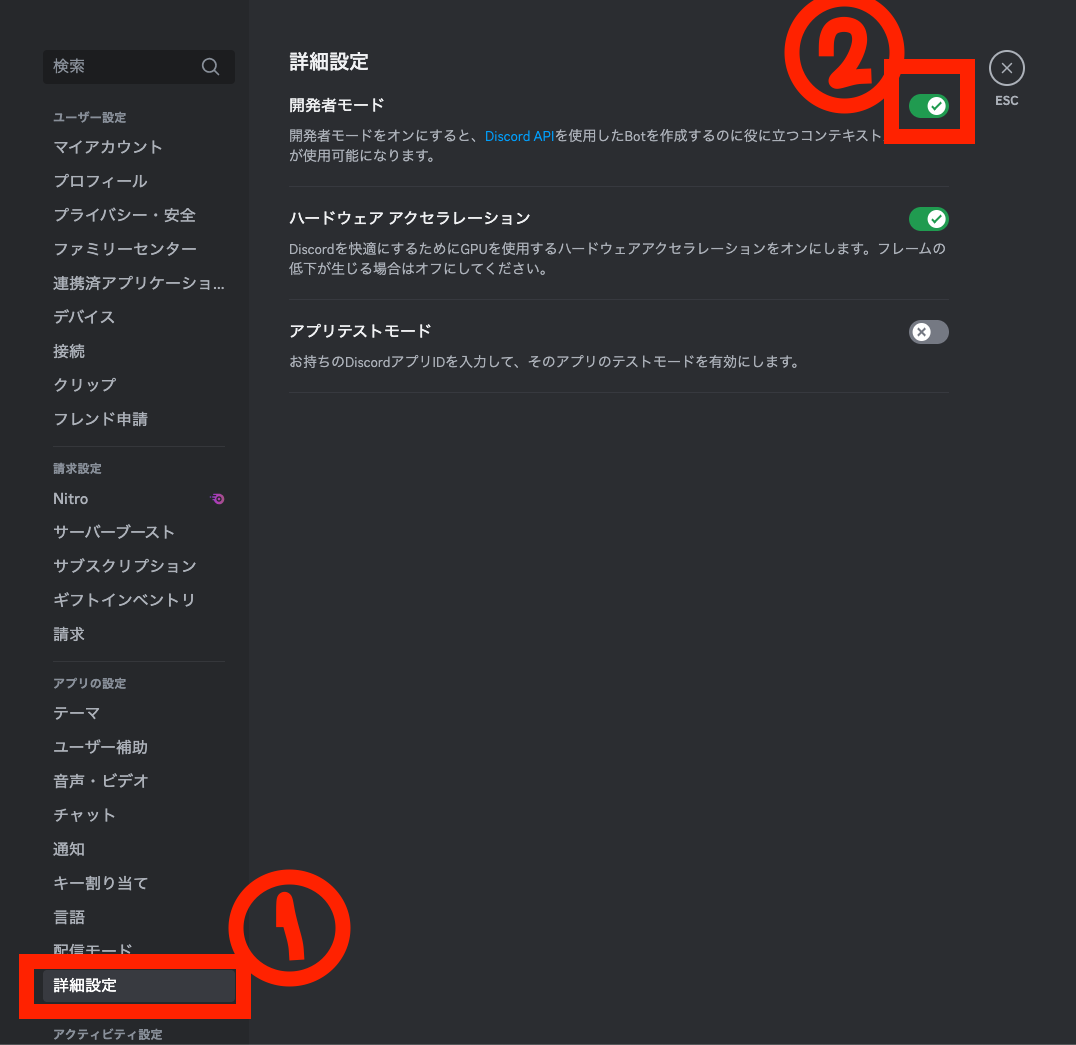
もっと高度なことにも挑戦したい場合、「Preferences」から「詳細設定」の中の「開発者モード」というのを「オン」にしてみてください。


<@!メンション> の実装
例えば、プログラムの6行目の “content” の中に、下記を追加することで、メンション機能を実装することができます。
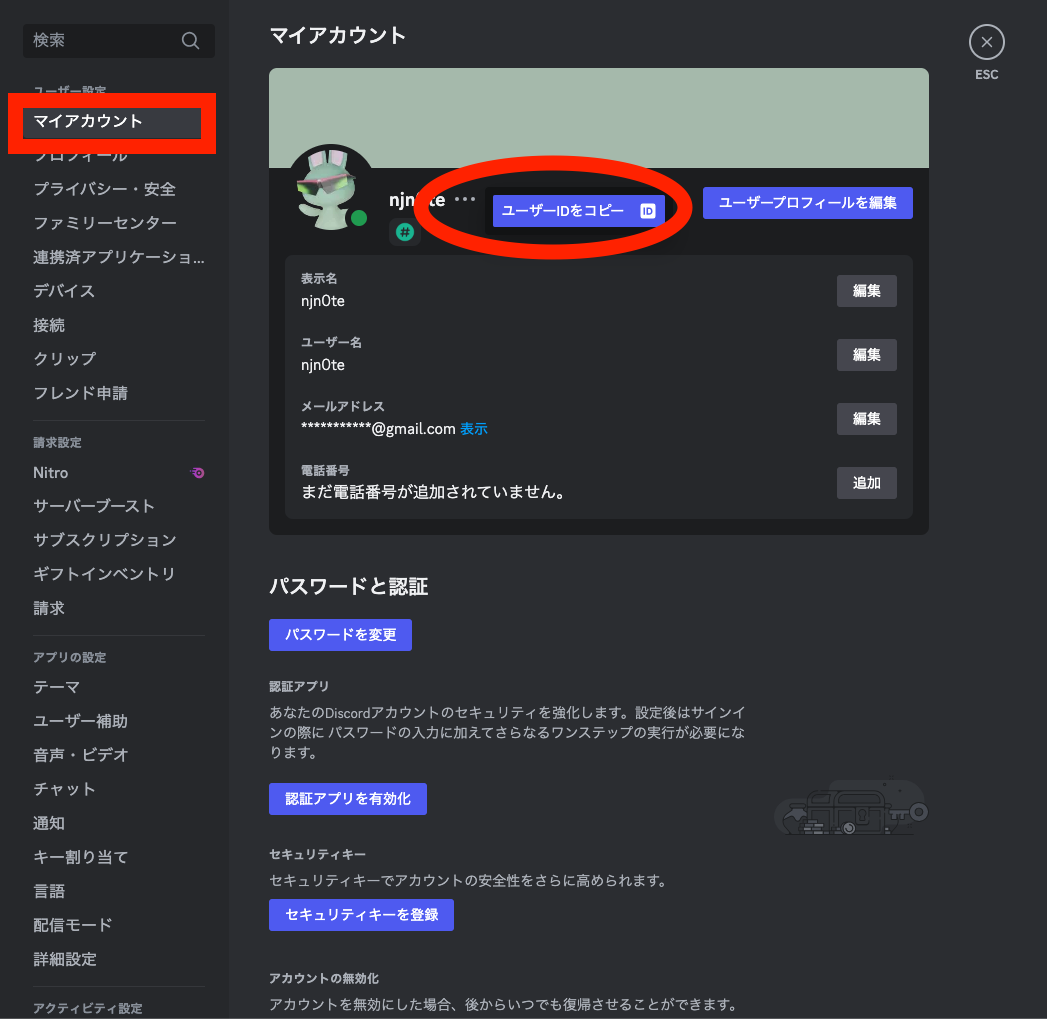
- ユーザーの場合は <@[ユーザーid]>
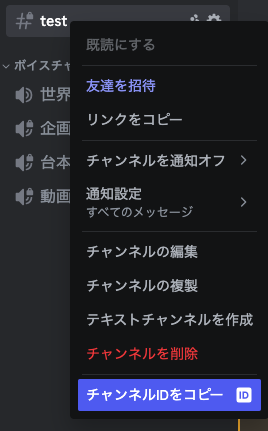
- チャンネルの場合は <#[チャンネルid]>
- 役職に対してのメンションは <@&[ロールid]>


実際にメンションが成功すると、下記の画像のようになります。

また、ロール(役職)の人たちにメンションを飛ばす場合は、[ロールid] で可能です。
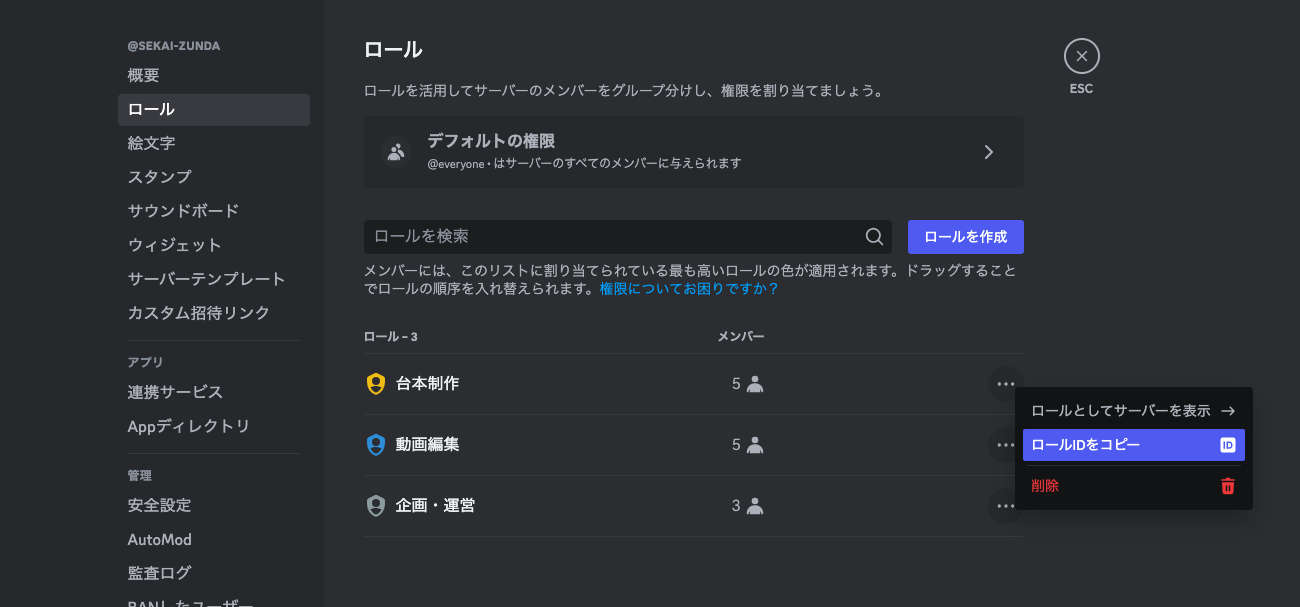
画面右上のサーバー名をクリックして、「サーバー設定」から、「ロール」の画面を開き、該当のロールの「…」の中に「ロールIDをコピー」というボタンがあります。こちらをコピーしていただき、先程の時と同様にプログラムの6行目の “content” の中に <@&[ロールid]> の形で記載すればメンション可能です。

他にも便利な機能がたくさんDiscordにはありそうなので、また新しく「これは便利そう!」みたいなのがあれば、動画やブログにして共有していきたいと思います。
「ChatGPT API × LINE」Udemy講座を販売中
OpenAI社のAPIを使ったLINEチャットボットの作り方のUdemy講座を公開中!
まだChatGPTのAPIを使って生成AIアプリ開発をしたことがない方はもちろん、非エンジニアの方にも分かりやすくプログラミングの基礎から丁寧に2時間半かけて解説しています。是非Udemy講座も併せてチェックしてご受講いただけると幸いです!








 【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
 プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】
プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】