自分のサービスを告知するためのWebサイトを立ち上げるスキルとして、ワードプレスを活用することはとても有効です。ワードプレスは、プログラミングを全く知らなくても、本格的に使い始めることができます。
しかし、初めてワードプレスを1から立ち上げると戸惑うところも多く、特にドメインの使い分けについては難しいところも多いため、今回は迷いやすいところを重点的に詳しく3ステップで解説。オススメのサーバーとドメインの紹介もしています。
今回の記事は、既に「ホームページ作成ツールで作成してあるページ」と、「ワードプレスで既に何か作っているサイト」があることを前提にしていますが、まだ何も始めたことがない方も、どのようなツールがあるのか是非ご覧ください。
今回の環境(ドメイン・ホームページ作成ツール・サーバー)
・ドメイン:お名前.com
・ホームページ作成ツール:Studio
・サーバー:エックスサーバー
上記の環境ではない場合、やり方が異なる場合がございますが、基本的には上記の環境ではなくても同じ流れで動くと思います。
まず簡単に今回の、ドメイン、ホームページ作成ツール、サーバーを解説します。
お名前.com

日本で最も知名度の高い、ドメインを取得できるサイト「お名前.com」です。最近は、シンプルに使える「Googls Domains」でドメインを取得する人も増えてきましたが、まだ日本ではお名前.comで取得するのが一般的です。
ドメインは早いもの順なので、使いたいURLの名前が決まっている人は、早めにドメインを購入してしまいましょう。
Studio
今回は、2018年に新しく正式リリースされた国産のホームページ作成ツール「Studio」を使います。
他にも、有名なホームページ作成ツールには「ペライチ」「Jimdo」「Wix」などがあります。これらのツールを活用すれば、多機能なサイトでなければ誰でも簡単にプログラミングを使わずにホームページが作れる時代になってきました。
エックスサーバー

サブドメインを作って運用することを目的にしているので、無料で何個でもサブドメインを作ることができる「エックスサーバー」がオススメです。ワードプレスとの連携もとてもシンプルで簡単に作成や移行をすることができます。
今回は、サブドメインをエックスサーバーで取得してワードプレスと繋げていますが、メインドメインをワードプレスにすることも、同じ要領で可能です。
サブドメインの取得・公開設定・メインドメインとの紐付けの3ステップ

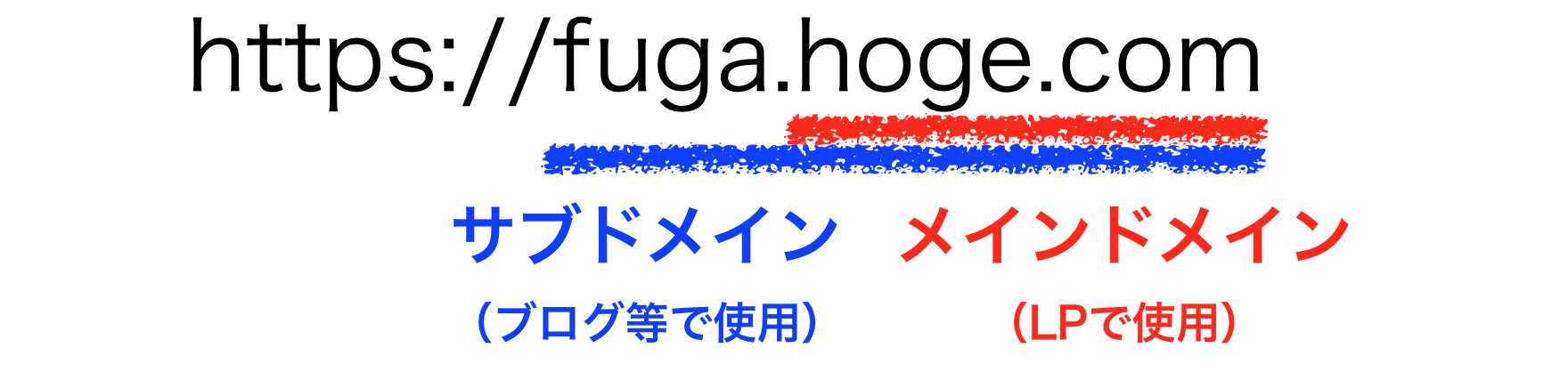
メインドメインは「https://hoge.com」という形です。
サブドメインは、「https://fuga.hoge.com」という形で、メインドメインの手前に「.(ドット)」が一つ追加され、意味のある文字が追加されています。(意味はなくても大丈夫です。)
このように運用していくために、まずエックスサーバーでサブドメインを作成し、ワードプレスと繋げます。次にホームページ作成ツール「Studio」で作ったページを、お名前.comで取得したドメインと繋げます。最後に、エックスサーバーと繋いでいきます。下記の流れで詳しく3つの流れで順番に解説していきます。
①サブドメインをエックスサーバーで取得

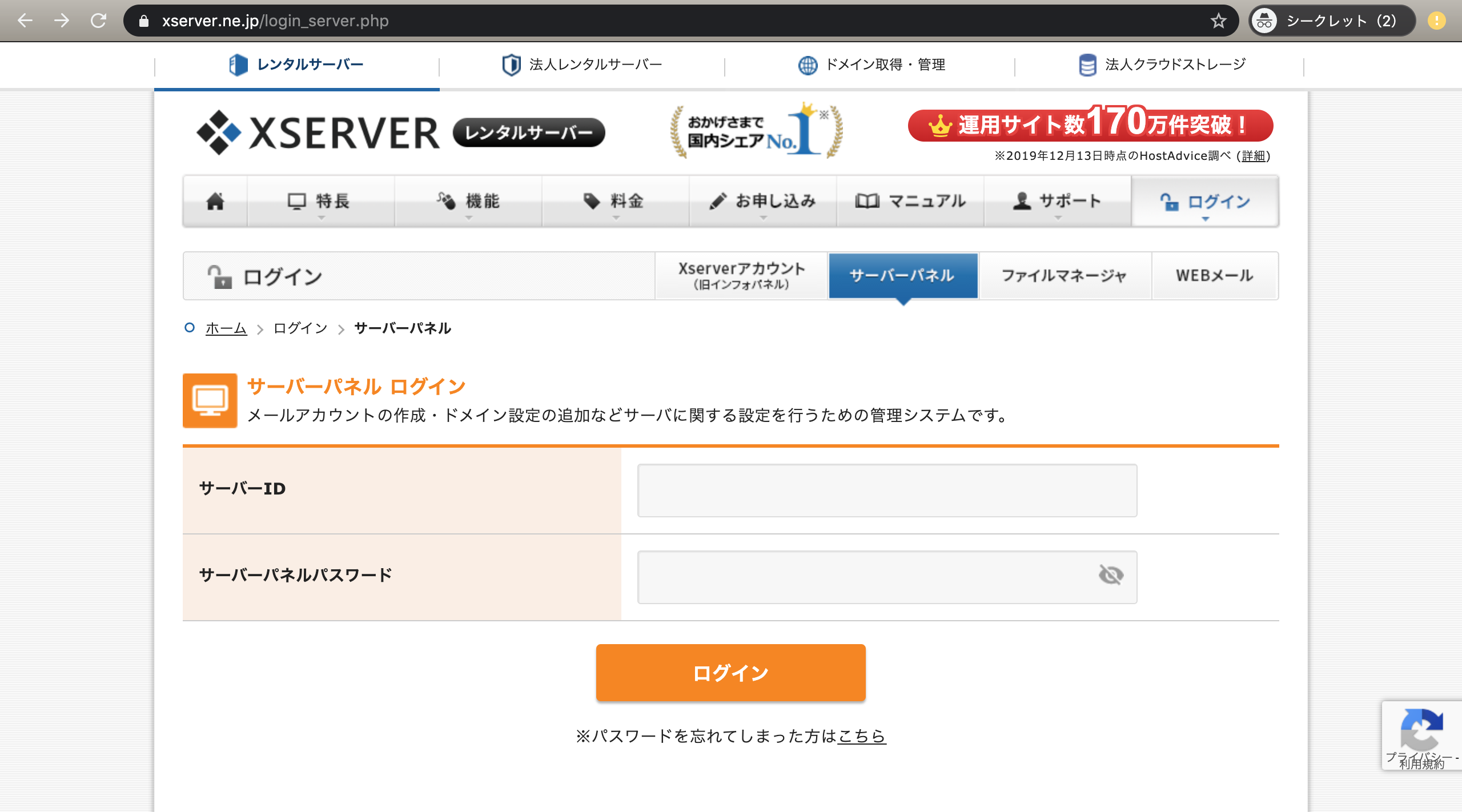
エックスサーバーのサーバーパネルに、サーバーIDとパスワードを入力してログインします。(事前に登録が必要です。)

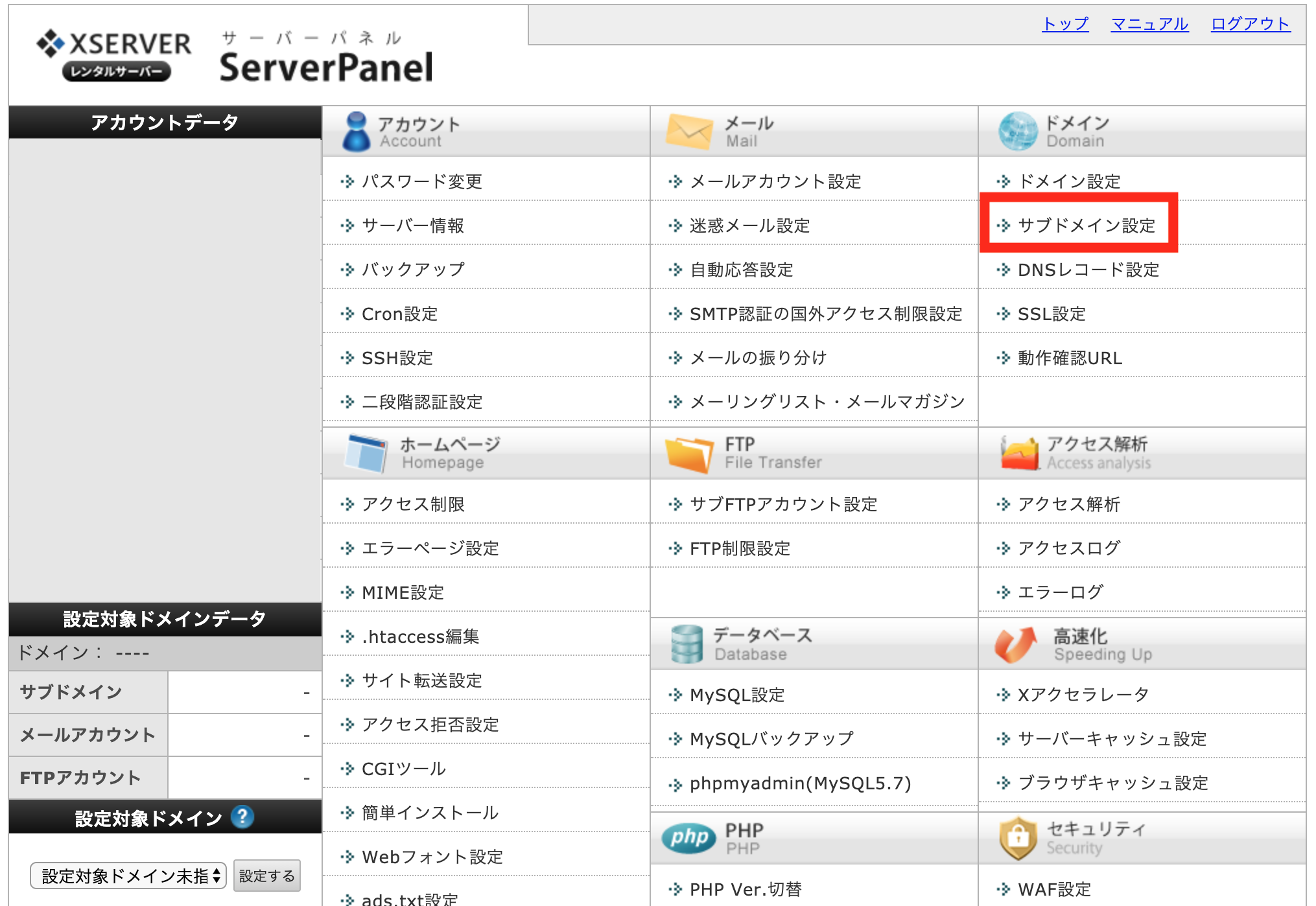
ログイン後、サイトの右上の「ドメイン」の中の「サブドメイン設定」クリックします。

「サブドメイン設定追加」のタブに移動します。
サブドメイン名に、お好きなドメイン名を記入します。今回は「article」と入力しました。コメントは書かなくても大丈夫です。入力が終わったら、「確認画面へ進む」をクリックします。

サブドメイン設定一覧に、新しくサブドメイン名が追加されていれば完了です。
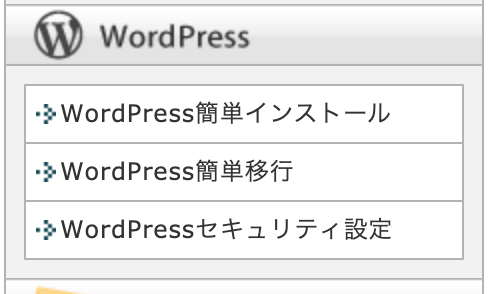
あとは、作成されたサブドメインを運用して動かすだけです。今回はワードプレスを使ったブログをサブドメインで使いたいので、左側のWordPressのタブの中の該当箇所を選びます。

これからワードプレスを作るという方は、「WordPress簡単インストール」をクリックして新しく作成します。
既にワードプレスでブログなどを作成済みの方は、「WordPress簡単移行」をクリックしてデータを簡単に移行できます。
②Studioでの公開設定(Aレコードの取得)

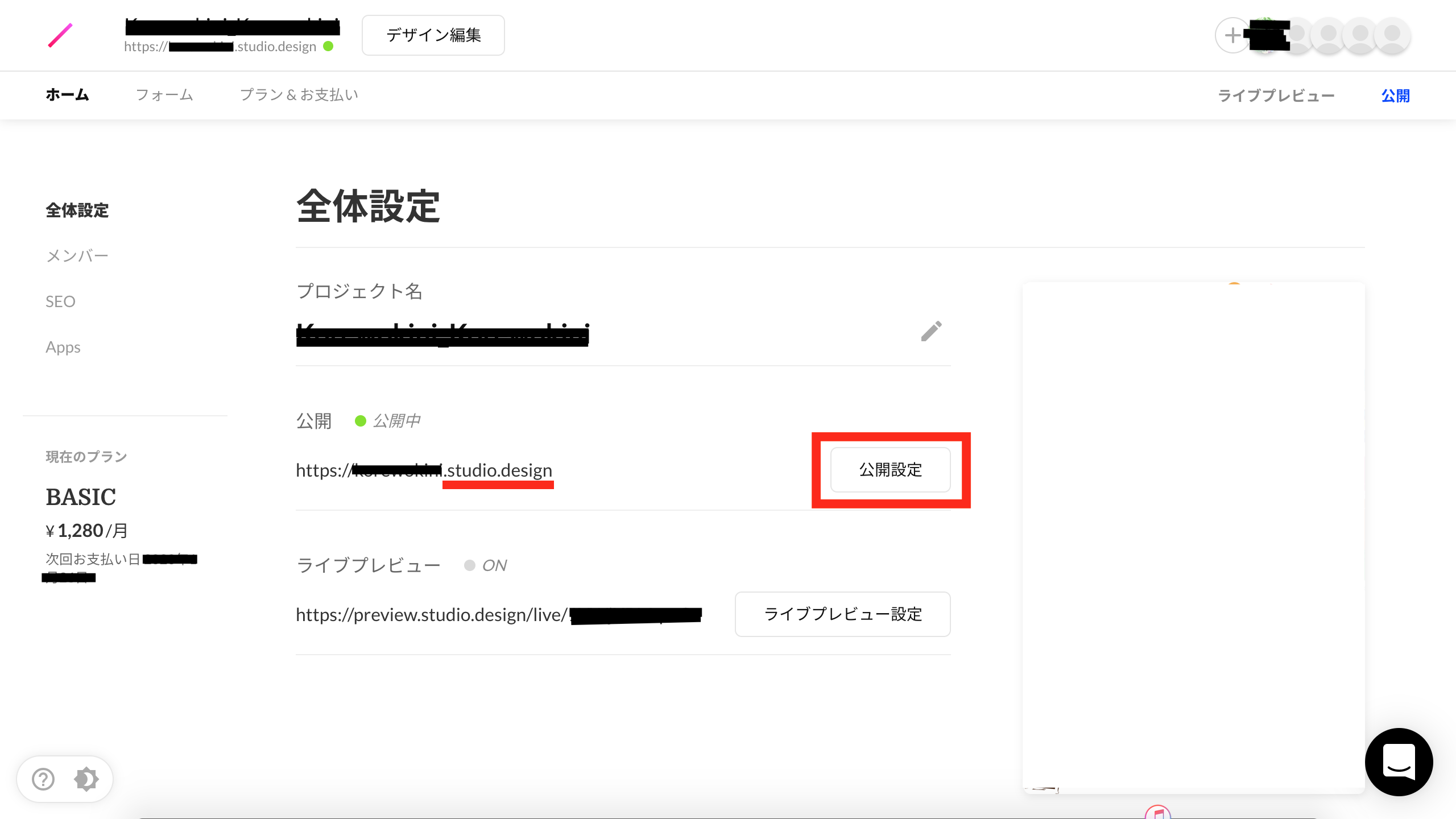
無料版で公開すると、「〇〇〇〇〇〇.studio.design」となっています。これでも問題なくサイトが見れるのですが、今回はお名前.comで取得した独自ドメインと繋げます。(有料のプランにする必要があります。)
まず、「公開設定」のボタンをクリックします。

「お持ちのドメインを入力」と書かれているすぐ下に、お名前.comで取得したドメインを入力します。

正しく入力ができるとチェックが入るので、OKをクリックします。

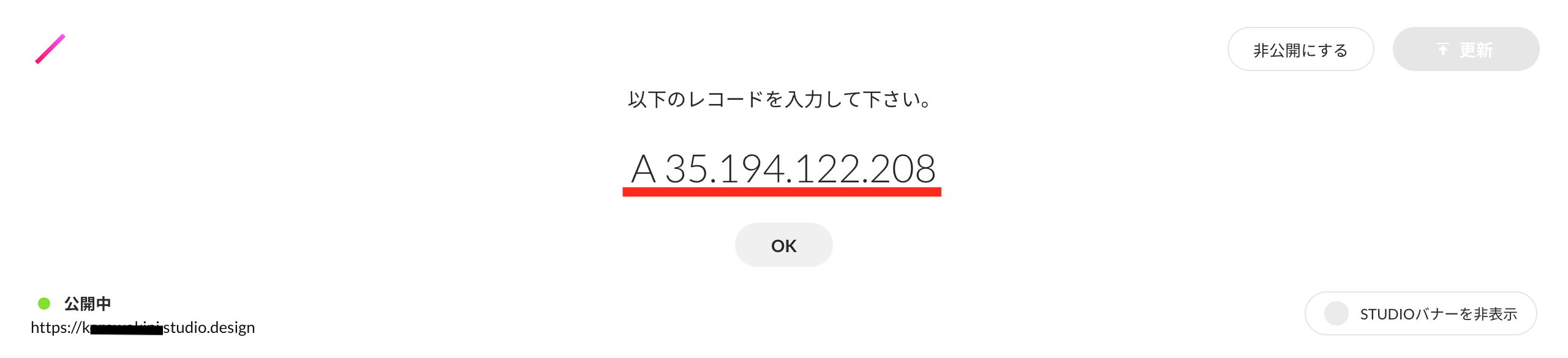
すると、「A 〇〇.〇〇〇.〇〇〇.〇〇〇」という数字が出てくると思います。これをAレコードと言います。
この数字は後で使うので、必ずコピーしてメモ帳などに残しておきましょう。

コピーしてメモ帳などに残したら、「OK」を押して、ホームページ作成ツール「Studio」での設定は完了です。
③メインドメインにStudioで取得した番号(Aレコード)を追加

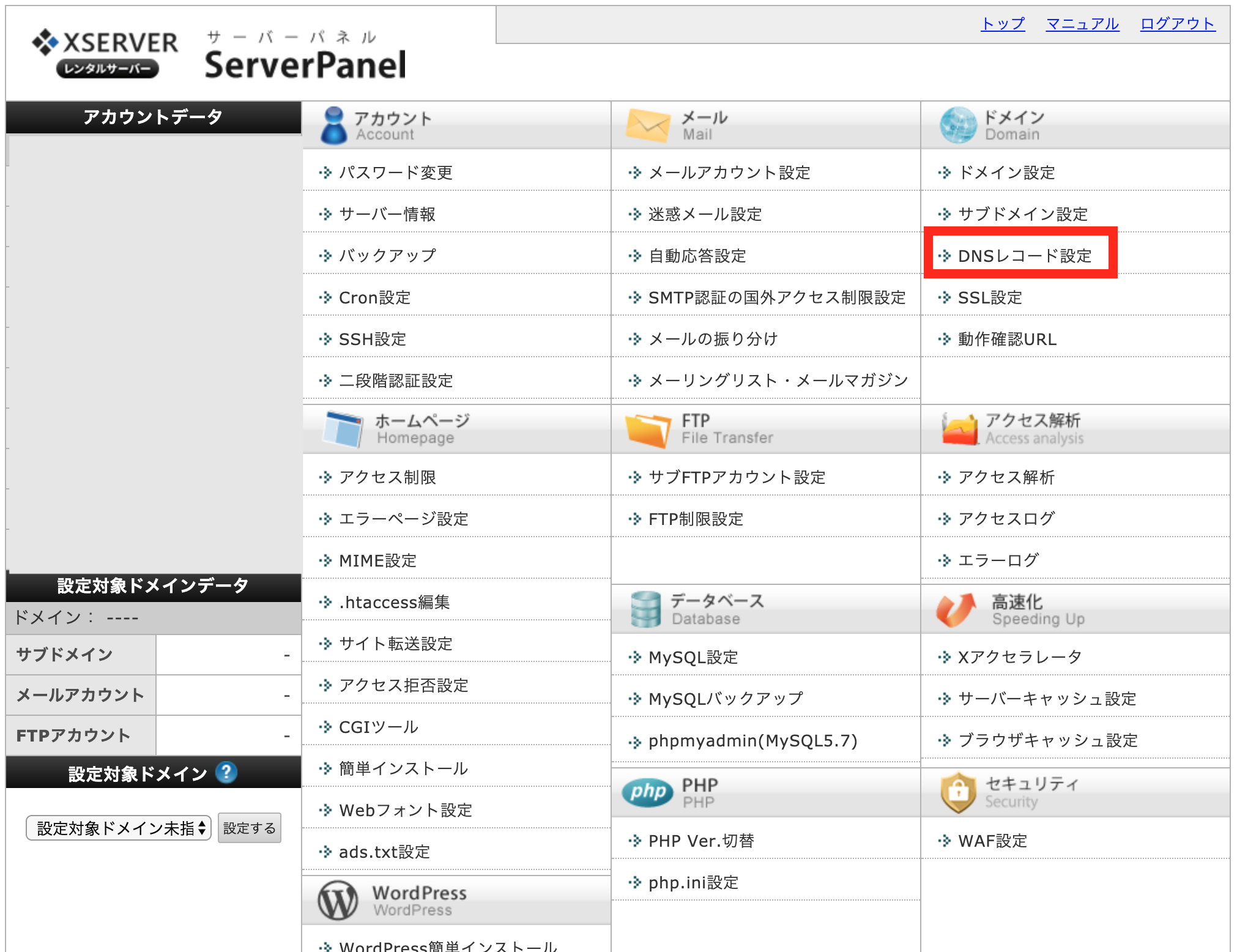
エックスサーバーのサーバーパネルに、サーバーIDとパスワードを入力してログイン後(事前に登録が必要です。)サイト右上の「ドメイン」の中の「DNSレコード設定」をクリックします。

「DNSレコード一覧」のタブの中に、ホスト名がwwwが有るのと無いのがあります。両方とも種別Aなので、先ほどStudioの公開設定の時にコピーしてメモしたAレコードに、内容を変更します。
変更が完了したら一旦、サイトを見てみます。ホスト名のURLをブラウザに入力して確認してみてみます。

「403 Forbidden」というエラーが出ました。これは、アクセス権限がない場合に発生します。
これは、ドメインとIPアドレスがひもづくのには時間がかかる時にも起こる可能性があります。反映には1時間ほどかかる場合が多いので、しばらく待ちます。

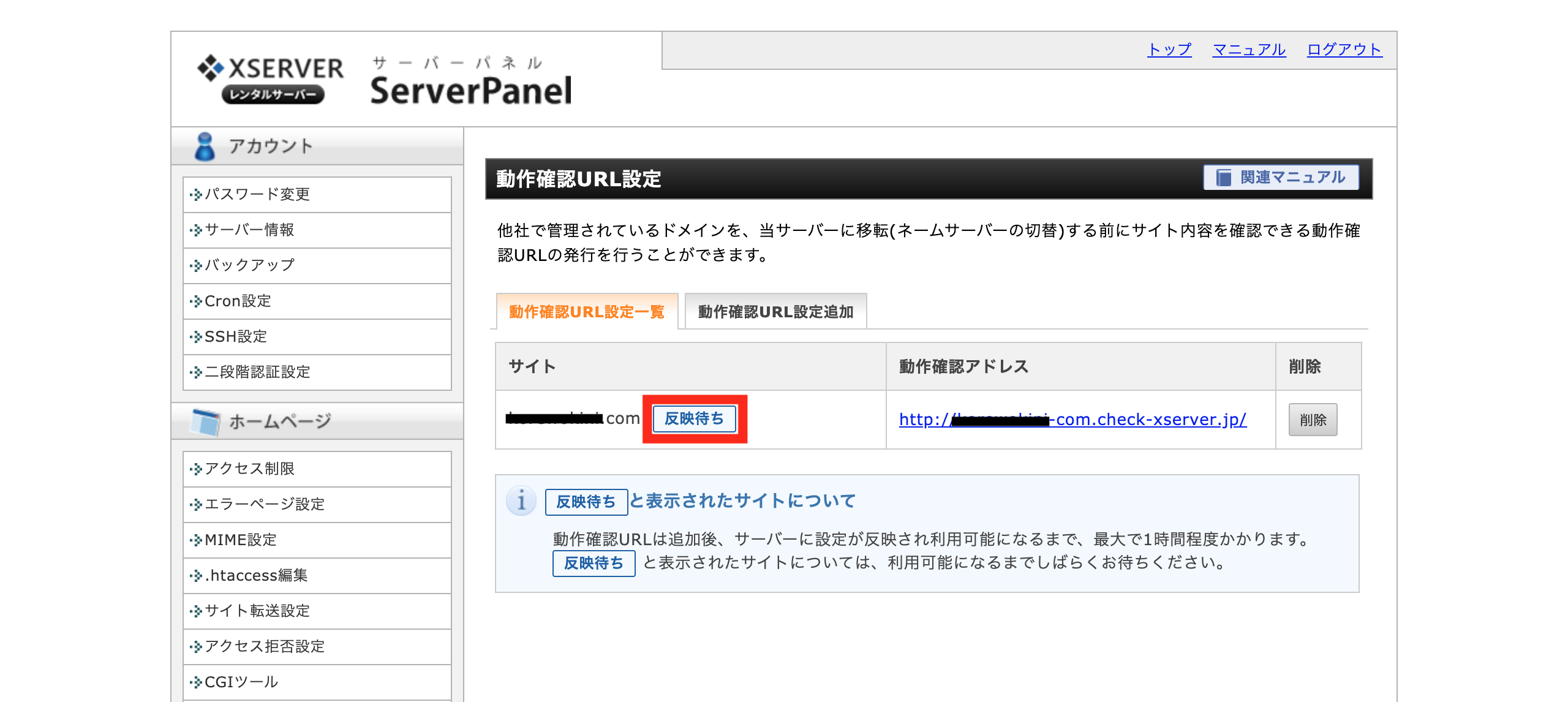
一応、「動作確認URL設定」という画面から、サーバーに設定が反映されたかどうかを確認できます。「反映待ち」という文字が取れたら、リロードしてみて反映されていれば完成です。

いかがでしたでしょうか?
取得した独自ドメインに自分の作ったサービスを反映させるのは、ある程度知識が必要です。Web初学者や初めてWebサービスを運用しようとしている人にとっては、とても難しいとは思います。しかし、ここを頑張って乗り越えることができれば、反映された時の感動は尊いです。当スクール(社会派エンジニア養成スクール)は、そのような人を応援しています。
今後運用していくと、ホームページ作成ツールやワードプレスでは物足りなくなり、自分で自由にプログラミングを書いてサービスを作りたくなったり、違うサーバーでの運用が必要な時が来ると思います。
まずはお試しで良いので、これを機に当スクールの体験説明会に一度足を運んでいただければ幸いです。








 【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
 プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】
プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】