超アナログパパ 写真をGoogleDriveに保存するLINEBotを作る
こんにちは! 2人娘のパパ おきなかがいこつ です!
「かわいい娘たちのベストショット。埋もれる前にLINEから簡単にGoogleDriveに保存したい!!」
数か月前はプログラミングの知識ゼロでしたが、色々な記事を参考に完成までこぎつけました。
写真が残るんです! という機能から「のこるん」という名前でLINEbot(LINE公式アカウント)をつくりました。
今回は私と同じ『超初心者』の方向けに、「のこるん」の作り方を解説します!
丁寧に順を追うので、一緒に作ってみましょう( `ー´)ノ
完成イメージ
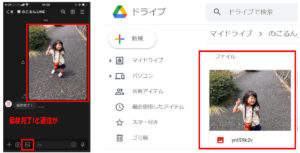
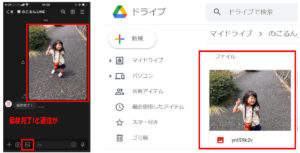
友達登録したLINEbotに画像を送ると、「保存完了!」という自動返信メッセージの後、
GoogleDrive内に画像が保存されます!!

参考動画 (YouTube)
前提
- Googleアカウントを持っている
- LINE Developersにログインできる
- Windows10以上推奨(スマホ作成不可)
スプレッドシートの準備・コードコピペ
まずは自分のGoogleアカウントでログインし 下記サイトにアクセス
新しいスプレッドシートを作ります
https://docs.google.com/spreadsheets
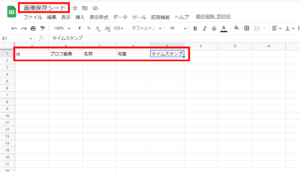
タイトル:『画像保存シート』
A1~E1 : 左から順に id プロフ画像 名前 写真 タイムスタンプ

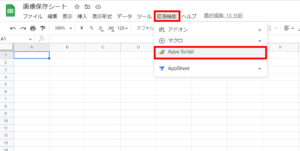
拡張機能→Google Apps Script

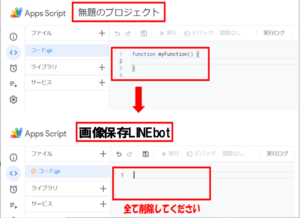
タイトル:画像保存LINEBot に変更
function~ 記入してある文言は全て削除

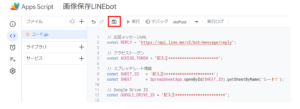
削除した箇所に 下記をそのまま全てコピーして貼り付け
// 応答メッセージURL
const REPLY = "https://api.line.me/v2/bot/message/reply";
// アクセストークン
const ACCESS_TOKEN = "記入①**********************";
// スプレッドシート情報
const SHEET_ID = '記入②**********************';
const SHEET = SpreadsheetApp.openById(SHEET_ID).getSheetByName('シート1');
// Google Drive ID
const GOOGLE_DRIVE_ID = "記入③**********************";
// LINEから送られてきたデータを取得 doPost()
function doPost(e) {
//メッセージ受信
const data = JSON.parse(e.postData.contents).events[0];
//ユーザーID取得
const lineUserId = data.source.userId;
// リプレイトークン取得
const replyToken = data.replyToken;
// 送信されたメッセージの種類を取得
// https://developers.line.biz/ja/docs/messaging-api/message-types/#sticker-messages
const postType = data.message.type;
// 写真の時
if ( "image" === postType ) {
imageSave(replyToken, lineUserId, data);
} else {
sendMessage(replyToken, '画像を送信してください')
}
}
// 送信された画像を保存 imageSave()
function imageSave(replyToken, lineUserId, data) {
// LINEから画像取得 getImg()
const imgData = getImg(data);
// Googleドライブに保存 saveImg()
const imgInfo = saveImg(imgData, lineUserId);
// //「保存完了」とLINEにメッセージを送る
sendMessage(replyToken, imgInfo);
}
// LINEから画像取得 getImg()
function getImg(data) {
const IMG_URL = 'https://api-data.line.me/v2/bot/message/' + data.message.id + '/content';
const HEAD = {
"method":"get",
"headers": {
"Authorization" : "Bearer " + ACCESS_TOKEN
}
}
const imgData = UrlFetchApp.fetch(IMG_URL, HEAD);
return imgData;
}
// Googleドライブに保存 saveImg()
function saveImg(imgBinary, lineUserId){
//GoogleDriveフォルダID
const folder = DriveApp.getFolderById(GOOGLE_DRIVE_ID);
//ランダムな文字列を生成して、画像のファイル名とする
const fileName = Math.random().toString(36).slice(-8);
//Googleドライブのフォルダに画像を生成
const imageFile = folder.createFile(imgBinary.getBlob().setName(fileName));
//「保存しました」としたメッセージを変数に代入
const imgInfo = '保存完了!';
//画像ファイルURL取得
const imageURL = 'https://drive.google.com/uc?export=view&id=' + imageFile.getId();
//画像ファイルにリンクでアクセスの権限付与
imageFile.setSharing(DriveApp.Access.ANYONE_WITH_LINK, DriveApp.Permission.VIEW);
debugImgLog(imageURL, lineUserId);
return imgInfo;
}
// スプレッドシートに画像を保存 debugImgLog()
function debugImgLog(text, userId) {
if ('' == text) {
return;
}
const date = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy-MM-dd HH:mm:ss')
const userName = getUserDisplayName(userId)
const userImg = getUserDisplayImg(userId)
SHEET.appendRow([userId, userImg, userName, text, date]);
// 日付順に並び替え
const numColumn = SHEET.getLastColumn(); // 最後列の列番号を取得
const numRow = SHEET.getLastRow()-1; // 最後行の行番号を取得
const dataRange = SHEET.getRange(2, 1, numRow, numColumn);
dataRange.sort([{column: 5, ascending: false}]);
}
// ユーザーのプロフィール名取得 getUserDisplayName()
function getUserDisplayName(userId) {
const url = 'https://api.line.me/v2/bot/profile/' + userId;
const userProfile = UrlFetchApp.fetch(url,{
'headers': {
'Authorization' : 'Bearer ' + ACCESS_TOKEN,
},
})
return JSON.parse(userProfile).displayName;
}
// ユーザーのプロフィール画像取得 getUserDisplayImg()
function getUserDisplayImg(userId) {
const url = 'https://api.line.me/v2/bot/profile/' + userId;
const userProfile = UrlFetchApp.fetch(url,{
'headers': {
'Authorization' : 'Bearer ' + ACCESS_TOKEN,
},
})
return JSON.parse(userProfile).pictureUrl;
}
// LINEにメッセージ送信 sendMessage()
function sendMessage(replyToken, replyText) {
const postData = {
"replyToken" : replyToken,
"messages" : [
{
"type" : "text",
"text" : replyText
}
]
};
const headers = {
"Content-Type" : "application/json; charset=UTF-8",
"Authorization" : "Bearer " + ACCESS_TOKEN
};
const options = {
"method" : "POST",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
return UrlFetchApp.fetch(REPLY, options);
}
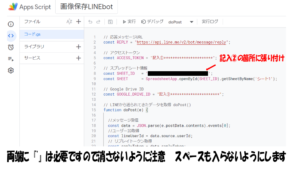
下図のように貼り付け

2か所のコードを書き変える
コード書き換え①
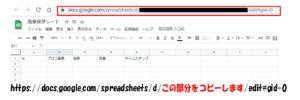
スプレッドシートに戻り URL指定の箇所をコピーします

AppScriptに戻り 8行目『記入②**********************』を削除
その部分に先ほどコピーした部分を貼り付けます

コード書き換え②
GoogleDriveにアクセス
https://drive.google.com/drive/my-drive
マイドライブ➡新しいフォルダ
フォルダ名は何でもいいですが、迷うなら のこるん_Images にして➡作成

のこるん_Images フォルダをクリック
URL指定の箇所をコピーします
AppScriptに戻り 12行目『記入③**********************』を削除
その部分に先ほどコピーした部分を貼り付けます

一旦保存しましょう~!! 少し休憩したら、次はLINEの設定です!!

LINE設定
LINEが入ったスマホを手元に準備し PCでLINEdevelopersにアクセス
https://developers.line.biz/
日本語を設定➡コンソール
LINEアカウントでログイン➡QRコードログイン
QRコードをスマホで読み込み➡ログイン➡スマホで認証番号4桁を入力
下記を参考に進めていきます
LINE Official Account Managerをクリックします
①~⑤の通りクリックします
LINE Official Account Managerに戻ります
Messaging API設定からQRコードをLINEで読み込み 友達登録実施
下部に移動しチャネルアクセストークン発行 右アイコンからコピー
コード書き換え デプロイ
コード書き換え
AppScriptに戻り 5行目『記入①**********************』を削除
その部分に先ほどコピーした部分を貼り付けます
➡ 『保存』を忘れないように 気を付けてください

デプロイ実施
下記を参考に進めていきます

別ウィンドウが開きますので 写真の通り進めます
再びLINE設定~いよいよ完成!!
LINE設定その②
LINEdevelopersに戻りMessaging API設定の中の
Webhook設定の「編集」をクリック
先ほどコピーしたウェブアプリURLを張り付け➡更新
Webhookの利用をON➡検証
「成功」が出ればOK
エラーが出る場合は直前の作業を繰り返してください
いよいよ完成!!
ここまでで登録できたら 動作環境を確認しましょう
①スマホの友達登録したLINEから画像を送付
②「保存完了!」という自動返信メッセージを待つ
③GoogleDrive内「のこるん_Images」に画像保存成功!!

先ほど送付した画像が入っていれば大成功!!
続いてGoogleスプレッドシートを確認します
保存情報がきちんと記入されていると思います(*^▽^*)

クラウドファンディングにも挑戦しました
作成したLINEBotを更に進化させて、家族の思い出を自動でアルバム化するWEBアプリを作成。クラウドファンディングにも挑戦し、沢山の方々に応援して頂きました!
みなさんもぜひ色々な記事を参考に、今後もLINEBotやアプリ開発を楽しんでみてください!
長文お読みいただきありがとうございました~!
https://camp-fire.jp/projects/view/528736









 【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
 プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】
プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】