↑YouTubeでも解説しています https://youtu.be/LvWoqTDvjlE
はじめに
Googleスプレッドシートを操ると言えば、マクロを組んだり、Google Apps Script を使うのが一般的かと思います。しかし、プログラミング (JavaScriptなど) の基礎知識が必要になるので、非エンジニアにはちょっと難しい。
参考動画① : Google Apps Script 入門
参考動画② : Google Apps Script 実践
もしくは、さらにハードルが高くなりますが、Google側が用意している「Sheets API」と「Drive API」を使えば、PythonやNode.jsなどのプログラミング言語でGoogleスプレッドシートを操作することができます。慣れれば便利だったりしますが、非エンジニアにとっては難しすぎます。
参考動画 : PythonでGoogle SpreadSheetsを操作
というわけで、何かもっと気軽に業務効率化できる方法はないかな〜と漠然と思っていたら、とても簡単にプログラミングを書かずに(ビジュアルプログラミングで)Googleスプレッドシートを操る動画「Googleスプレッドシート + SteinをNode-REDでコーディング無しでさわってみる」を見つけたので、本人にTwitterで許可を取って、わたしもプラスαを入れつつ動画を出してみました。
YouTube: https://youtu.be/LvWoqTDvjlE
事前準備
- Chrome ブラウザが使えるパソコン(推奨)
- Google アカウント
- Stein アカウント (https://steinhq.com/)
- enebular アカウント (https://enebular.com/)
Stein アカウントの作成方法
- 下記のリンクからStein にアクセス
https://steinhq.com/ - 右上の Sign up free ボタンをクリック

- 関連付ける Google カウント が聞かれるので選択
- 「Stein が Google アカウントへのアクセスをリクエストしています」と聞かれるので許可
- サインアップ完了=アカウント作成完了
enebular アカウントの作成方法
- 下記のリンクからenebular にアクセス
https://enebular.com/ - 右上の「サインイン」ボタンをクリック

- Create an account をクリック

- 必須項目を入力して登録すると、入力したメールアドレスにメールが送られるので許可
- サインアップ完了=アカウント作成完了
enebularでフローを作成(既に作成済みのフローがあるのでコピー)
- Chrome ブラウザで enebular にログイン
- 右上の Create Project からプロジェクトを作成

-
既に作成済みのフローを使うので、下記のリンクをクリック
https://enebular.com/discover/flow/b3eb6107-0e1b-488e-8874-60bd97121d35 - 先ほど作成したプロジェクトを選択して、インポート(これだけでコピーできます)

- インポートが完了(少し時間がかかります)したら Edit ボタンを押して編集画面に移動

Google スプレッドシートを作成
- 新規にスプレッドシートを作成
https://spreadsheet.new - テーブルのA1:F1を下記の順番で作成
DateTime、Q1、Q2、Q3、Q4、Q5

- シート名は Sheet1 に変更(日本語だとエラーの原因になる為)

- スプレッドシートのURLをコピー

Stein で API を発行
- Chrome ブラウザで Stein にログイン

- New API from Sheet で先ほどコピーしたスプレッドシートのURLを貼り付け

- Create API ボタンをクリックして API を作成

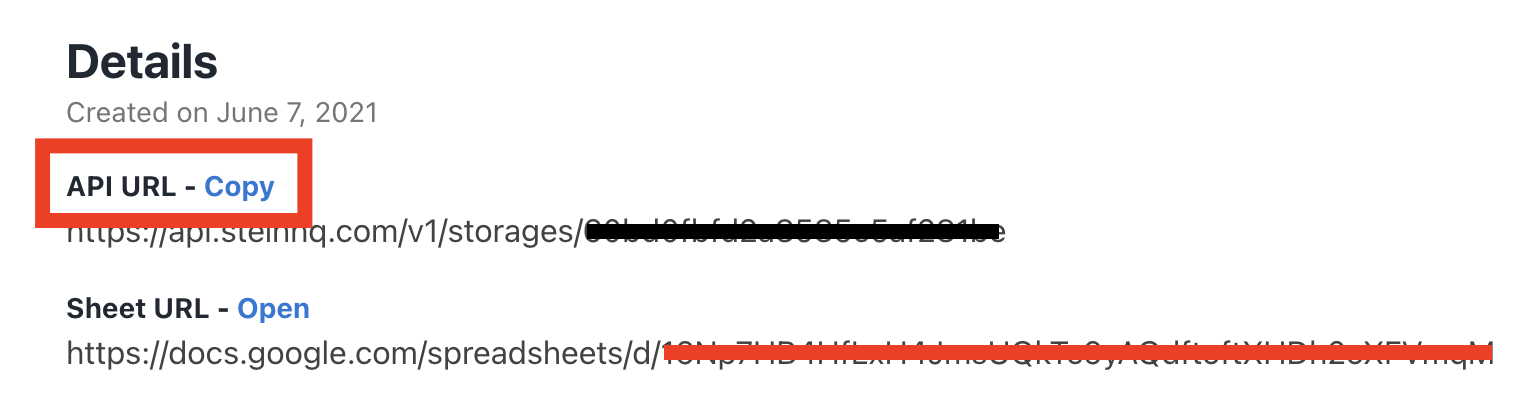
- 発行された API URL をコピー

enebular の stein addrows ノードの設定
enebular に編集画面に戻って、Stein ノードを変更していきます。

- stein addrows のノードをダブルクリック
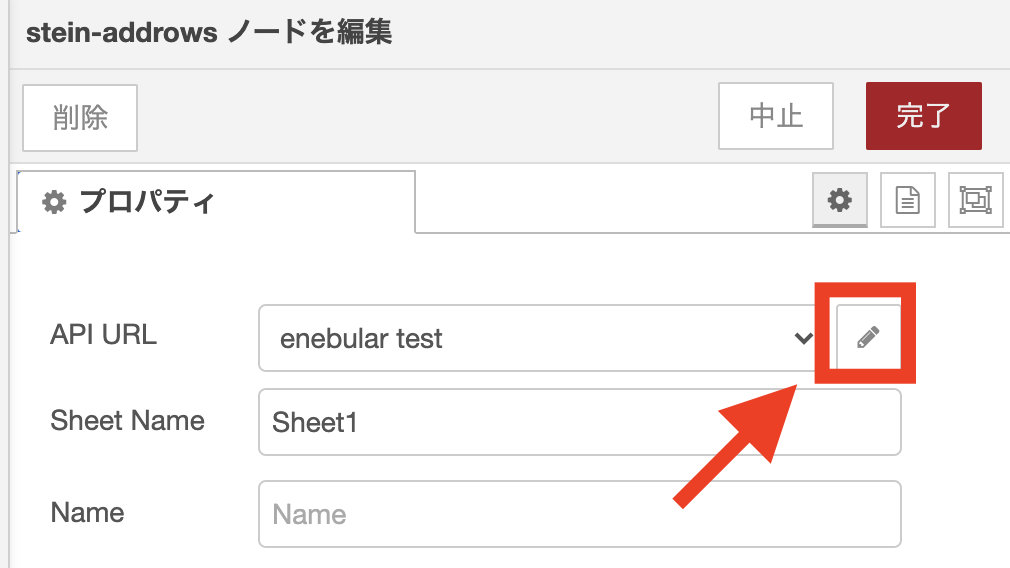
- Sheet Name が Sheet1 になっているのを確認
- プロパティの中 API URL の鉛筆ボタンをクリック

- API URL に、先ほどコピーした API URL を貼り付け
- 赤いボタンの更新/完了をクリック
- 右上の緑色のデプロイボタンをクリック

設定関係はここまで。
スプレッドシートに値を入力
いよいよここから、スプレッドシートに値を入力していきます。
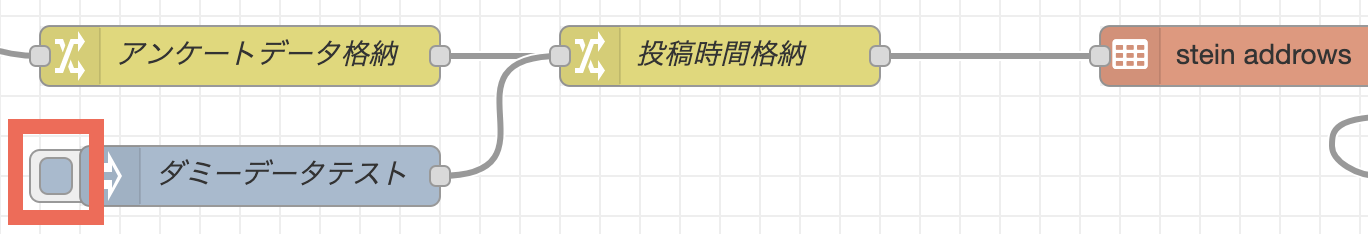
ダミーデータテストでスプレッドシートに反映
まずテストで、値が入力されるかダミーデータテストのボタンをクリックして、スプレッドシートに値が入力されていれば成功です。

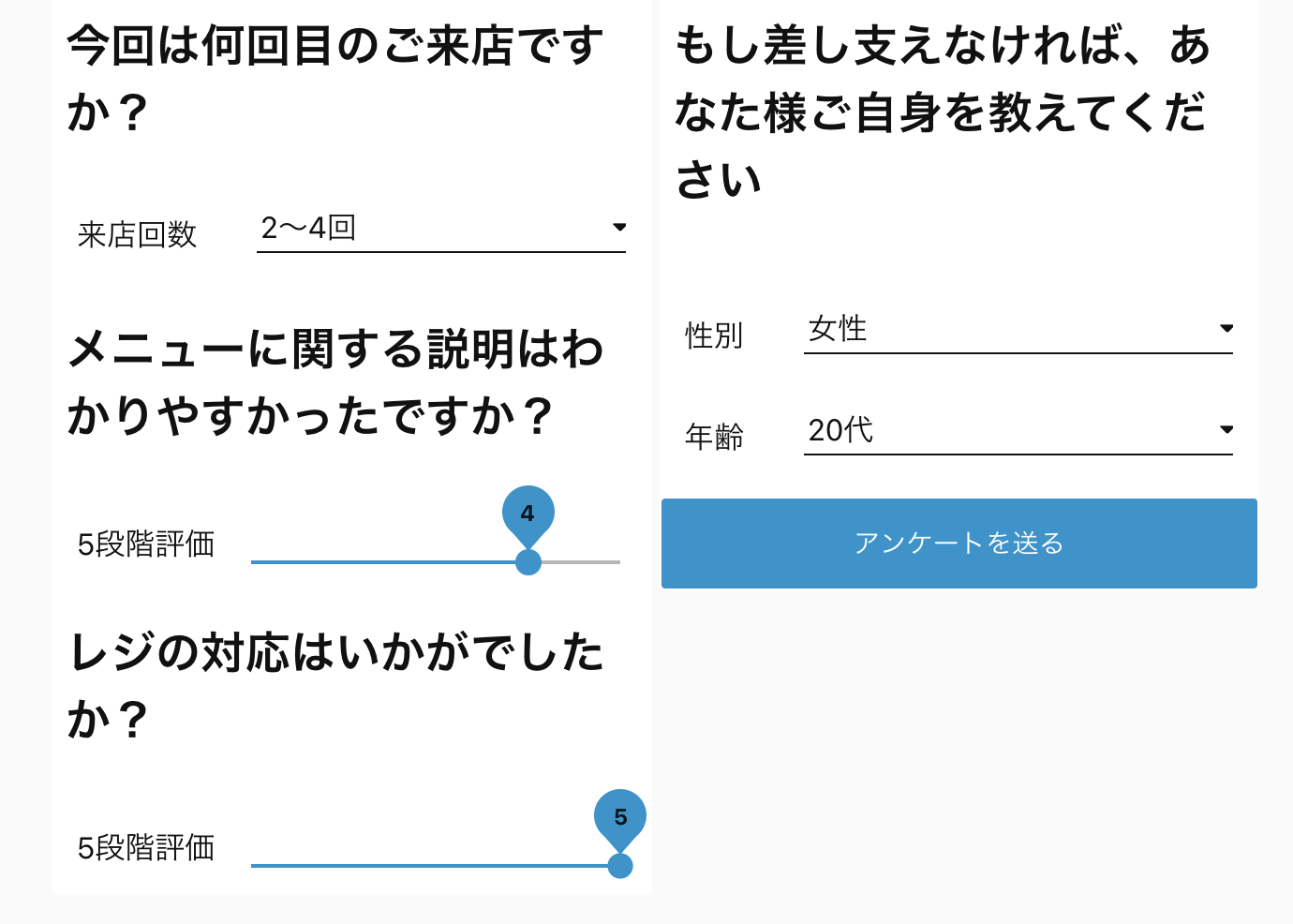
アンケート回答でスプレッドシートに反映
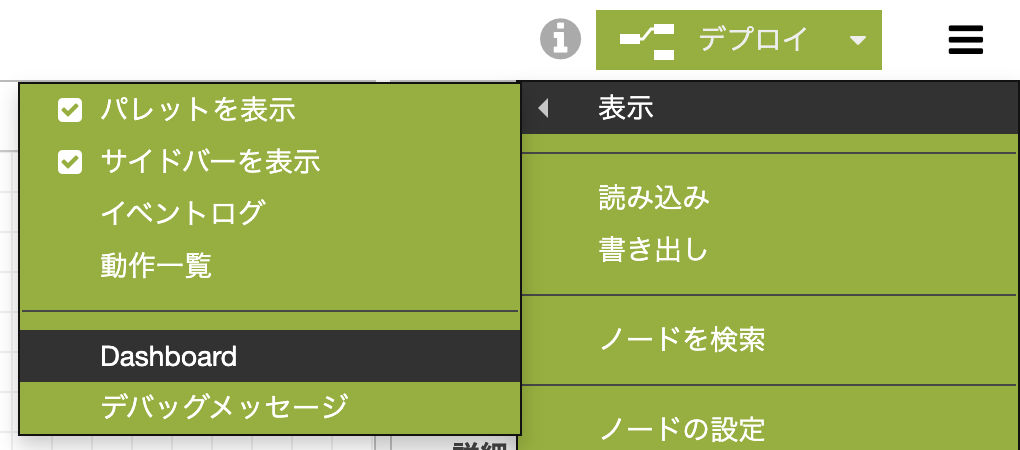
次に、デプロイボタンの右のハンバーガーマークを押して、表示 > Dashboard をクリックします。

すると、サイドバーにダッシュボードタブが表示されます。

そこをクリックすると、アンケート項目が表示されると思うので、入力してスプレッドシートにアンケートで答えた値が入力されていれば成功です。

どうでしょう? 動くと、感動すると思います。
スプレッドシートのデータを全部取得
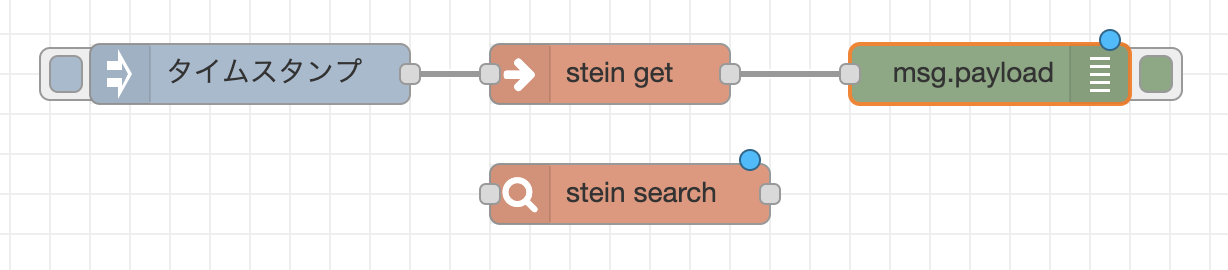
Shee1 のシートのデータを取得

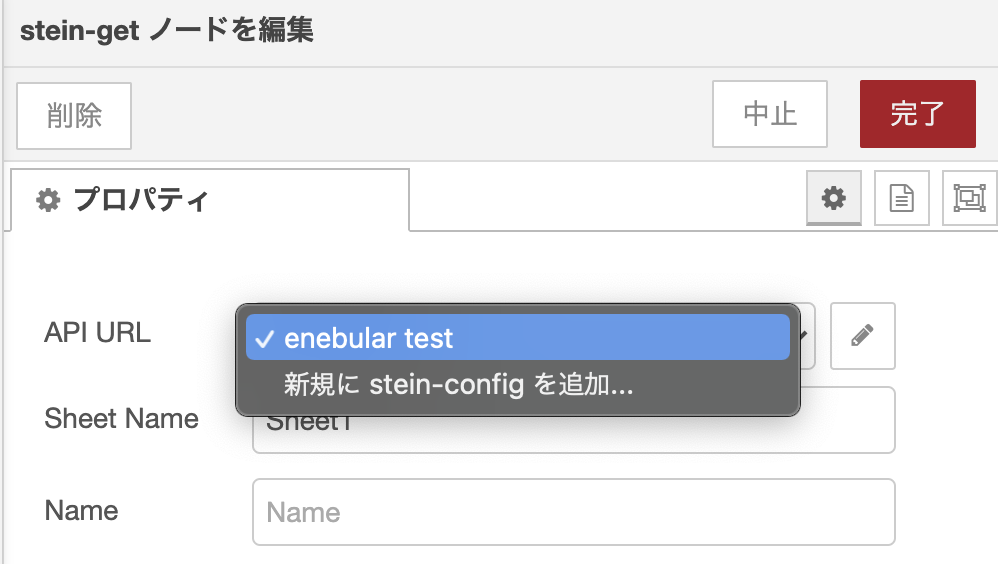
- stein get のノードをダブルクリック
- Sheet Name が Sheet1 になっているのを確認
- API URL を先ほど stein addrows ノードの設定で作成したタイトルのものを選択

- 赤いボタンの更新/完了をクリック
- 右上の緑色のデプロイボタンをクリック

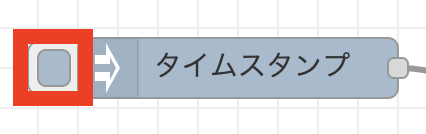
- タイムスタンプをクリック

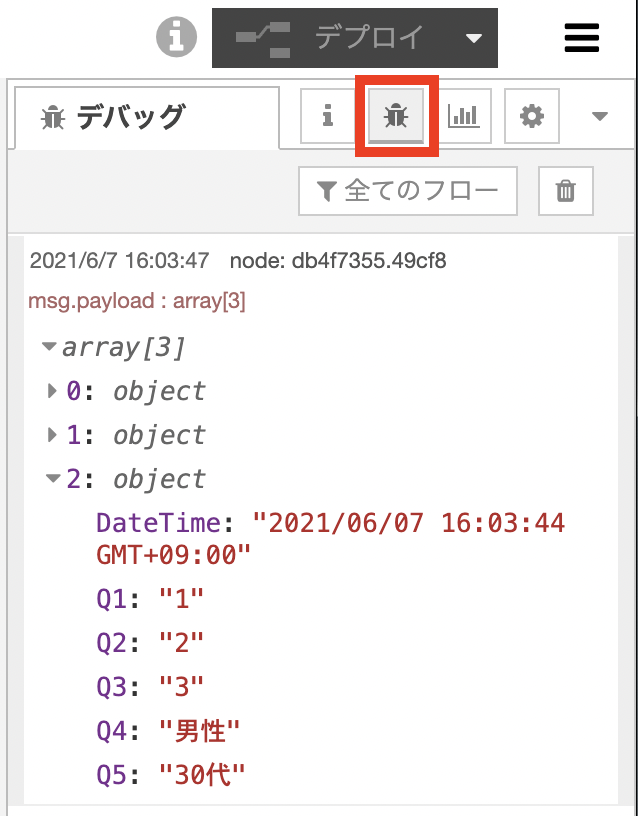
- すると、右上のデバッグで Sheet1 のデータが全て取れていると思います。

user のシートのデータを取得

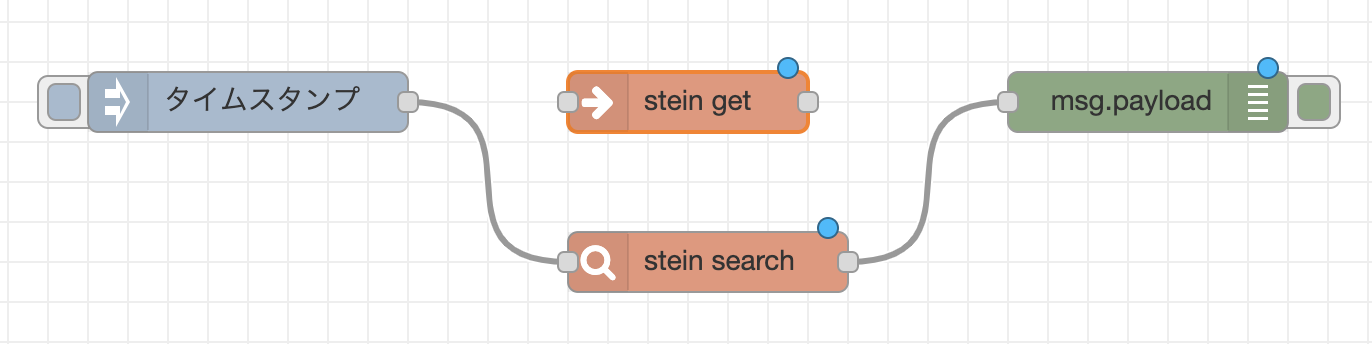
次は、新しく user というシートを作成して、そのシートの中身も取得してみます。すでに stein search ノードを使えば取得できるようにしているので、ご活用ください。
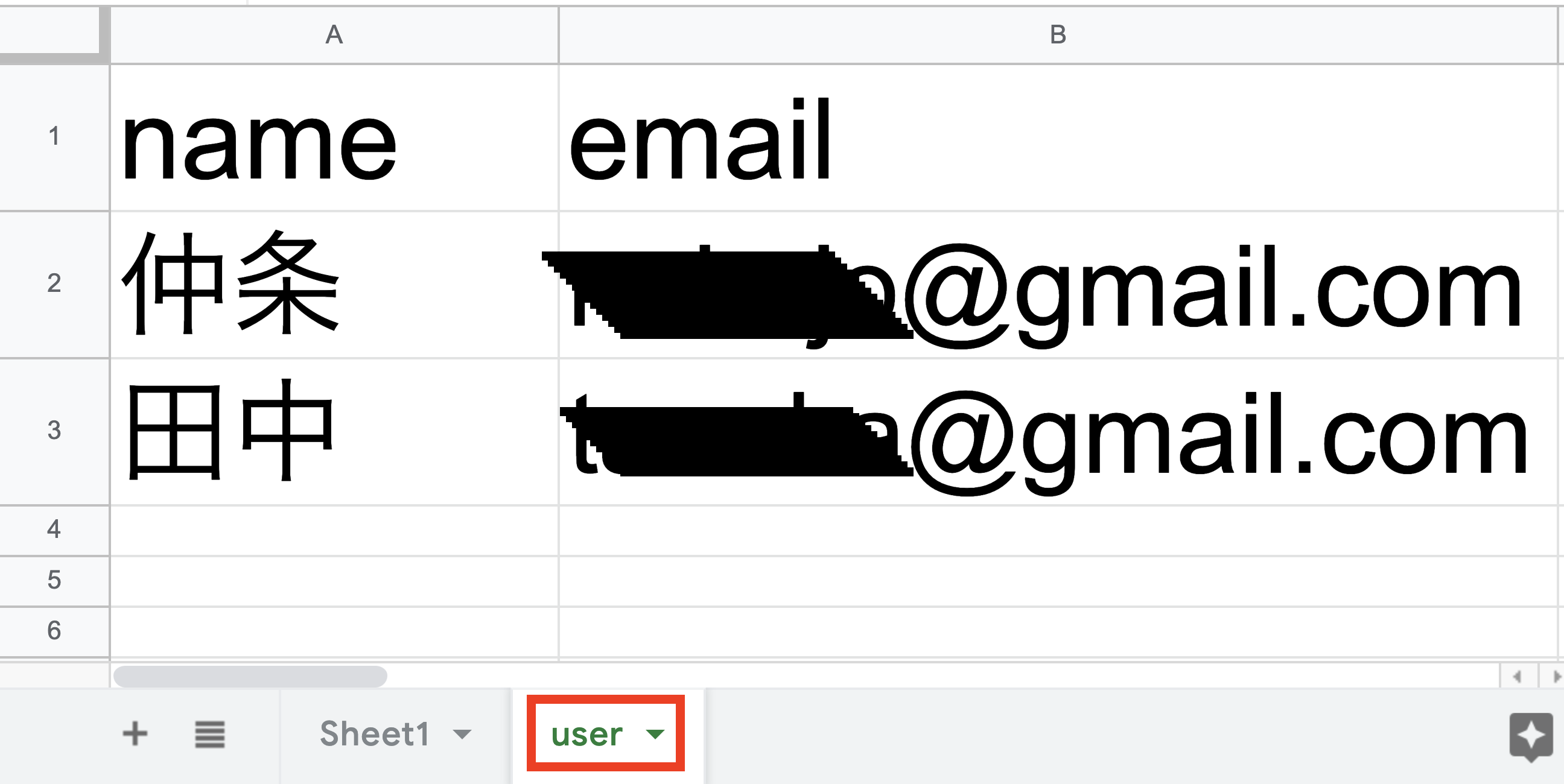
- スプレッドシートに新しく user というシートを作成して、適当に値を入力

- stein search のノードをダブルクリック
- Sheet Name が user になっているのを確認

- API URL を先ほど stein get ノードの設定で作成したタイトルのものを選択
- 赤いボタンの更新/完了をクリック
- 右上の緑色のデプロイボタンをクリック

- タイムスタンプをクリック

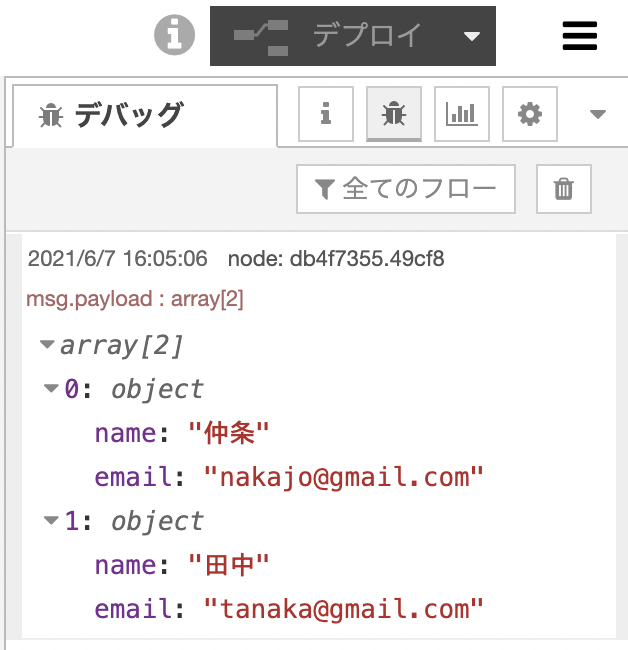
- すると、右上のデバッグで user のデータが全て取れていると思います。

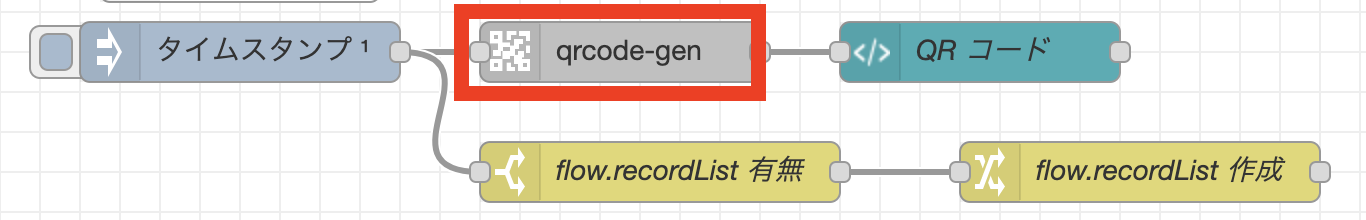
アンケート回答後の、QRコードの変更

- qrcode-gen のノードをダブルクリック
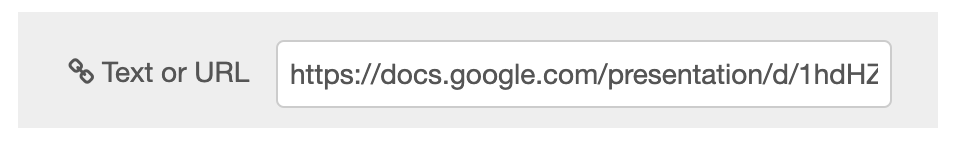
- Text or URL を変更

- 完了をクリックして、右上の緑色のデプロイボタンをクリック

これだけで、アンケート回答後のURLが変わると思います。
アンケート回答後に LINE で通知
node-red-contrib-line-messaging-api というノードを使用すると、簡単にLINEと連携することができます。特に、LINE Notify (https://notify-bot.line.me/ja/) は、トークンを発行してコピペするだけで連携できてとても簡単なので、今回はLINE Notify を使用してLINEと連携します。
LINE Notify でトークンを発行
- LINE Notify のページの右上のログインで、メールアドレスとパスワードを入力してログイン
https://notify-bot.line.me/ja/

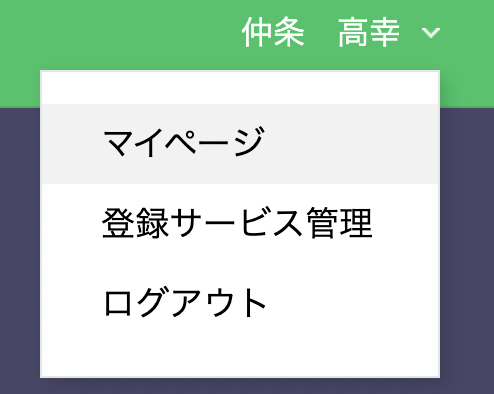
- 右上がログインから、LINEアカウントのユーザー名に変わっているので、クリックしてマイページに移動

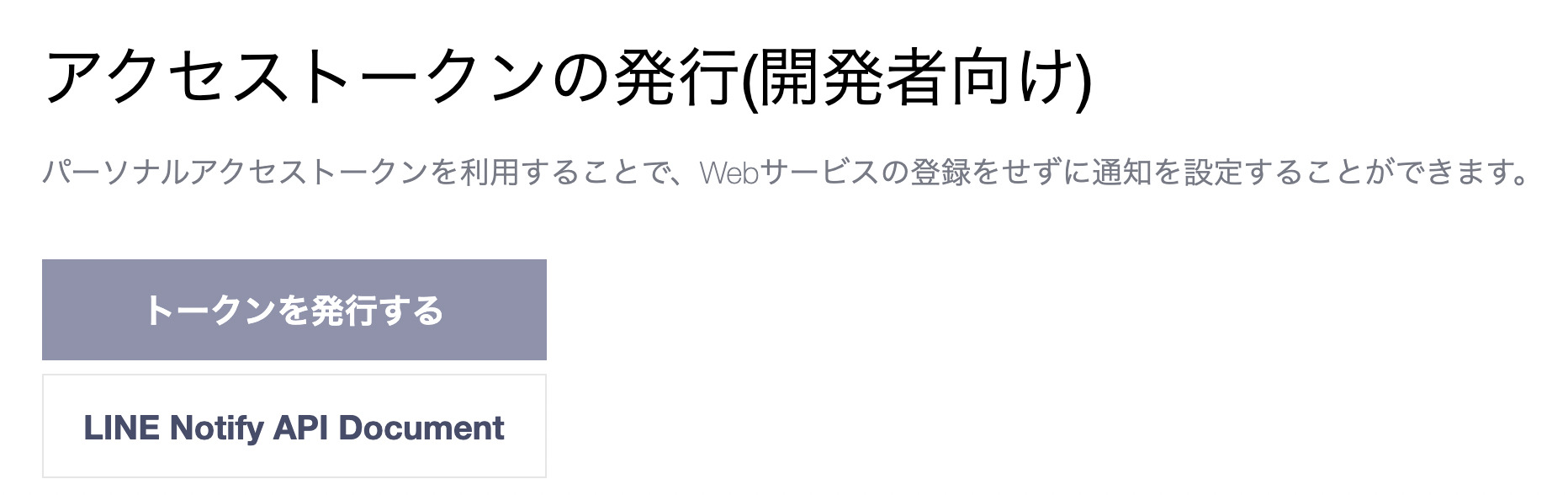
- トークンを発行するをクリック

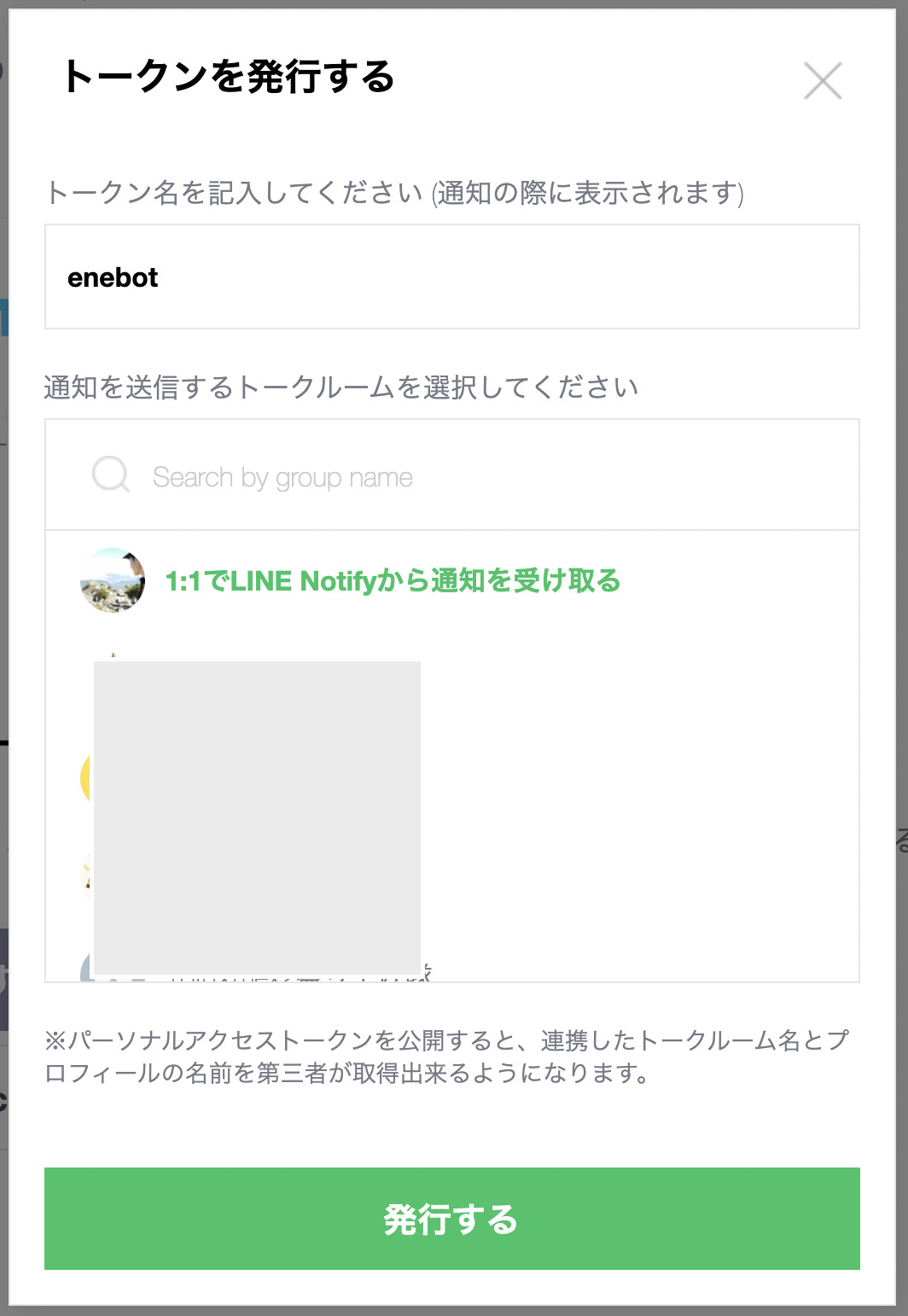
- トークン名を適当に書いて、1:1でLINE Notifyから通知を受け取る を選択して 発行する をクリック

- 発行したトークンをコピー

enebular の notify ノードの設定
enebular に編集画面に戻って、notify ノードを変更していきます。

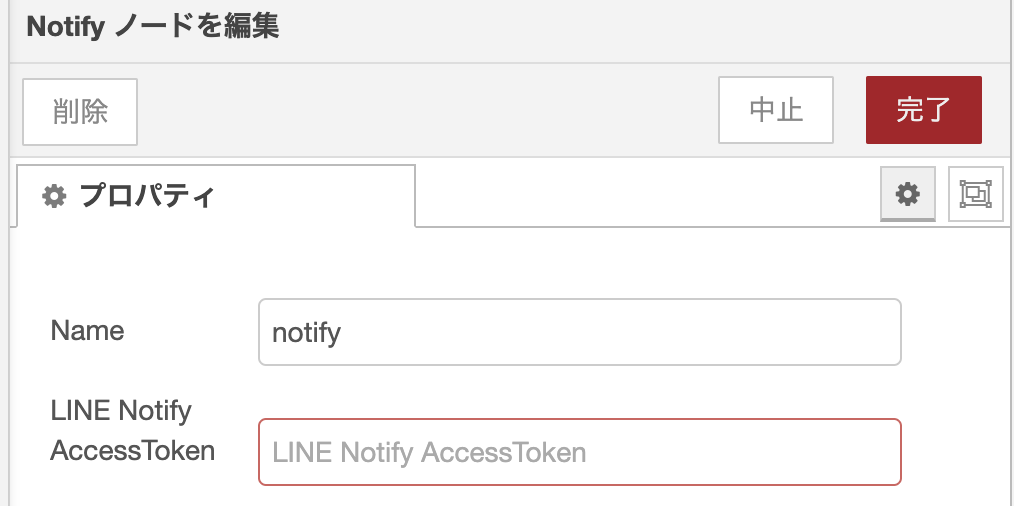
- notify のノードをダブルクリック
- LINE Notify Access Token に先ほどコピーしたトークンを貼り付け

- 赤いボタンの完了をクリック
- 右上の緑色のデプロイボタンをクリック

設定関係はここまで。試しに、inject ノードと紐付けて、タイムスタンプがご自身のLINEに通知が来たら成功です。

スプレッドシートに追加されたらLINEに通知が来るように変更
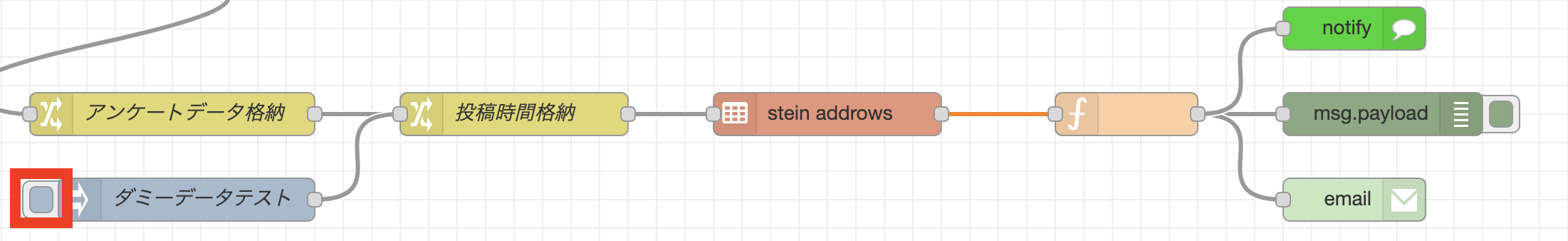
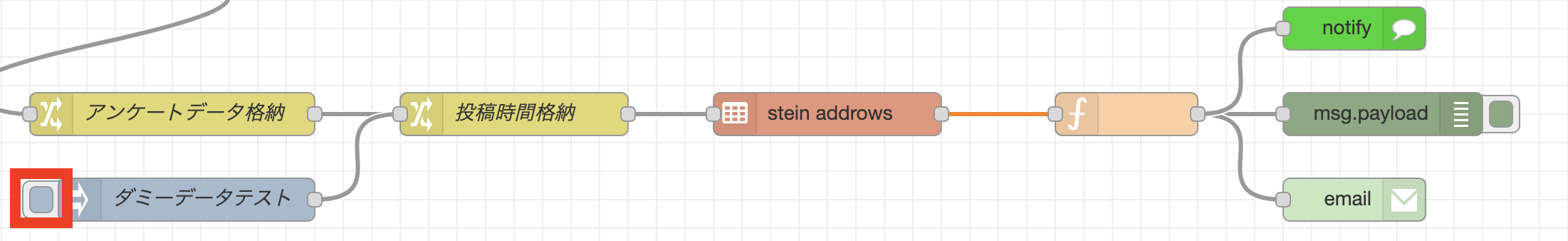
stein addrows ノードと function ノードをくっつけて、ダミーデータテストを押してください。まだこの時点では、email ノードの設定をしていないため、メール部分でエラーになってしまうと思いますが、スプレッドシートにデータが追加され、LINEには通知が行くと思います。

通知が来たのを確認したら、アンケート回答後も同様に、LINEに通知が行くと思います。
参考:node-red-contrib-line-messaging-api
アンケート回答後に Gmail で通知
事前準備
- Googleのアカウントを2 段階認証プロセスで保護
https://support.google.com/accounts/answer/185839 - 16桁のアプリパスワードを発行してコピー
https://support.google.com/accounts/answer/185833
※アプリパスワードの デバイスを選択 では、その他 を選択します。
email ノードの設定

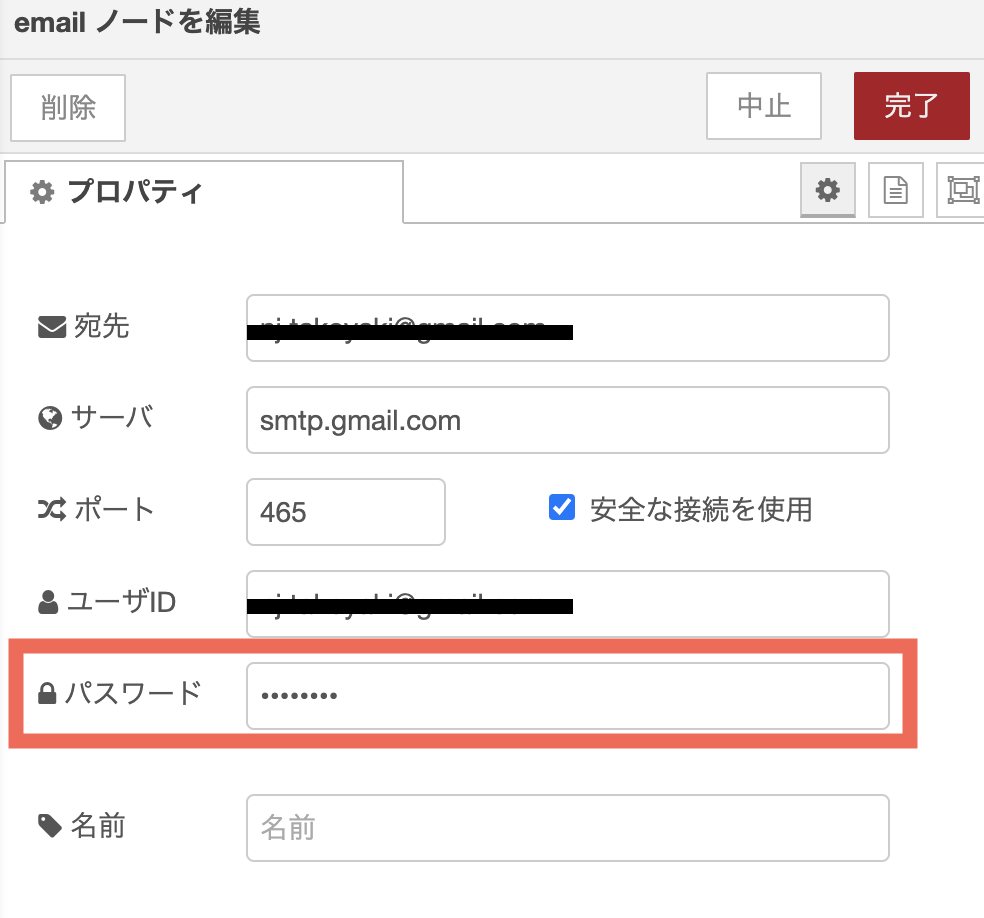
- email のノードをダブルクリック
- 宛先とユーザーID(アプリパスワードを発行したGoogleアカウントのメールアドレス)を入力
- 16桁のアプリパスワードを パスワード に入力(Googleアカウントのパスワードではございません)

- 赤いボタンの完了をクリック
- 右上の緑色のデプロイボタンをクリック

スプレッドシートに追加されたらGmailに通知が来るように変更
もう一度、ダミーデータテストを押してください。スプレッドシートにデータが追加され、LINEとGmailに通知が来れば、成功です。

通知が来たのを確認したら、アンケート回答後も同様に、LINEとGmailに通知が行くと思います。
いかがでしたでしょうか? もしこの記事やYouTube (https://youtu.be/LvWoqTDvjlE) の解説動画が、少しでも読者のお役に立てれば幸いです。








 【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
 プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】
プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】