Python はプログラミング言語の一つであり、活用の幅の多様性から、エンジニアではない方にも習得した方が良い言語として多くの人気があります。
活用の幅の多様性とはどういうことかと言いますと、Pythonは一見、AI開発に特化された言語としてとらえられがちではありますが、Webアプリ、スマホアプリ(iOS、Androidなど)、デスクトップアプリなどをはじめ、さまざまな用途で活用できる汎用性を持ち合わせています。
今回は、その中でもWebアプリ開発としてのPythonを紹介いたします。以下、実際にPythonで開発されているWebアプリの一例です。
- YouTube(動画配信サービス)
- Spotify(音楽配信サービス)
- Instagram(写真・動画共有サービス)
- Dropbox(オンラインストレージサービス)
- Pinterest(写真共有サービス)
特に最近では、pythonでUI部分も含めたWebアプリ作成ツールがいろいろ出てきているので、自分の作ってみたいWebアプリと照らし合わせながら、楽しんでいただけると幸いです。
Pythonを普段データ解析などで使用している人にとっても、Webアプリを作るというのはメインのタスクではなく、サブタスクに過ぎないと思うので、そういった方にも後半で紹介するツールなどは特に役に立つものがあると思います!
王道フレームワーク系
初心者で、まずはWebアプリを作ってみたいという方は、下記に紹介する4つのうちのどれかをおすすめます。
Django(ジャンゴ)
 Djangoは、フルストックで、Web開発におけるひと通りの機能性を網羅しています。
Djangoは、フルストックで、Web開発におけるひと通りの機能性を網羅しています。
たとえば管理画面や開発のためのサーバー、ユーザー認証機能にストレージシステムなど、汎用性の高い機能が予め搭載されているため、はじめてアプリ制作を行う場合でも扱うやすいことが特長です。
YouTubeやInstagramなども、Djangoで作られています。
https://docs.djangoproject.com/ja/
bottle(ボトル)

仕組みが非常にシンプルであり、初心者にオススメのフレームワークといえます。
また、「bottle.py」という1ファイルだけで構成されているため、非常に軽量なのも魅力的です。
シンプルな分、複合的に機能を盛り込む際にはあまり適していませんが、簡単な内容や、小中規模のアプリ制作を行う場合には扱いやすいフレームワークといえます。
https://bottlepy.org/docs/dev/
Flask(フラスク)

こちらも必要最低限の機能を備えたフレームワークで、非常に軽量なことがメリットです。
覚えることも少なく、初心者にも扱いやすいフレームワークとなっています。
https://msiz07-flask-docs-ja.readthedocs.io/ja/latest/
Tornado(トルネード)

処理スピードの速さに強みを持つフレームワークです。
同時接続を処理でき、特に静的ファイルの配信において、高速で処理ができる強みを持ちます。
このため、Tornadoで制作したプログラムは高速に作動させることができます。しかし、日本語での解説が少ないので注意してください。
https://www.tornadoweb.org/en/stable/
汎用アプリ系
ReactPy

その名の通りReactをPythonに移植したような感じのフレームワークで、ほぼReactのように使うことができます。
サーバー側のバックエンドを色々選べます(FastAPI, Flask, Tornado, Jupyter, などなど)
https://github.com/reactive-python/reactpy
solara

大規模アプリケーションに適しています。また、こちらもReactっぽさがあります。
ipywidgetを使っているので、jupyterやGoogle colab上への組み込みも容易です。VegaLite/Echarts/Matplotlib/plotlyなどでのグラフ描画が可能。
https://github.com/widgetti/solara
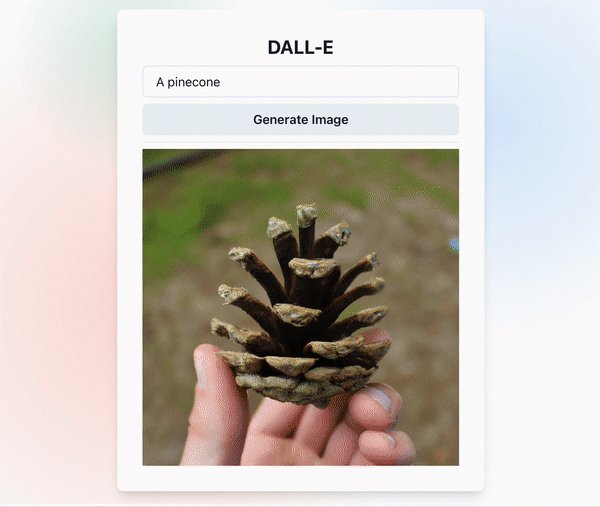
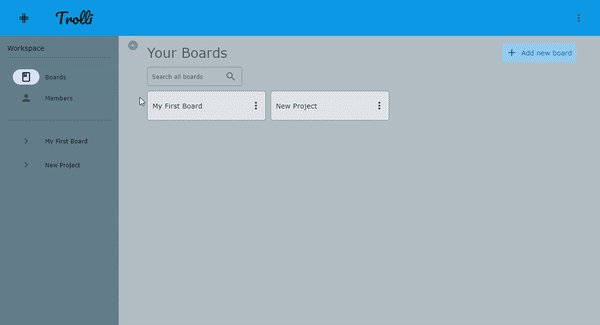
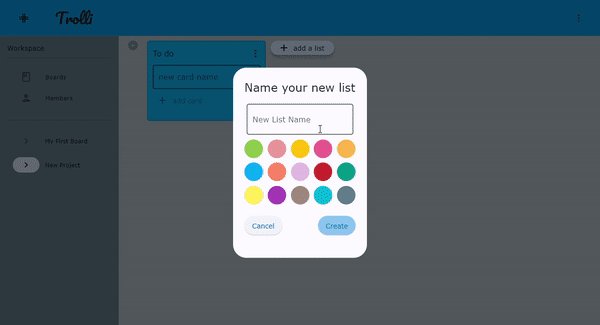
Reflex(旧Pynecone)

コンポーネント指向で、こちらもReactっぽいです。CSSでスタイルを指定できます。
将来的には、クラウドにデプロイする機能ができる予定。
https://github.com/reflex-dev/reflex
Flet

FlutterをUIに使用しているツールで、Webアプリだけでなく、モバイルアプリやデスクトップアプリ開発もできてしまいます。
GithubやGoogleを使った認証機能がビルドインされていおり、Fly.ioにホストできます。
https://github.com/flet-dev/flet
機械学習/データサイエンスのデモ系
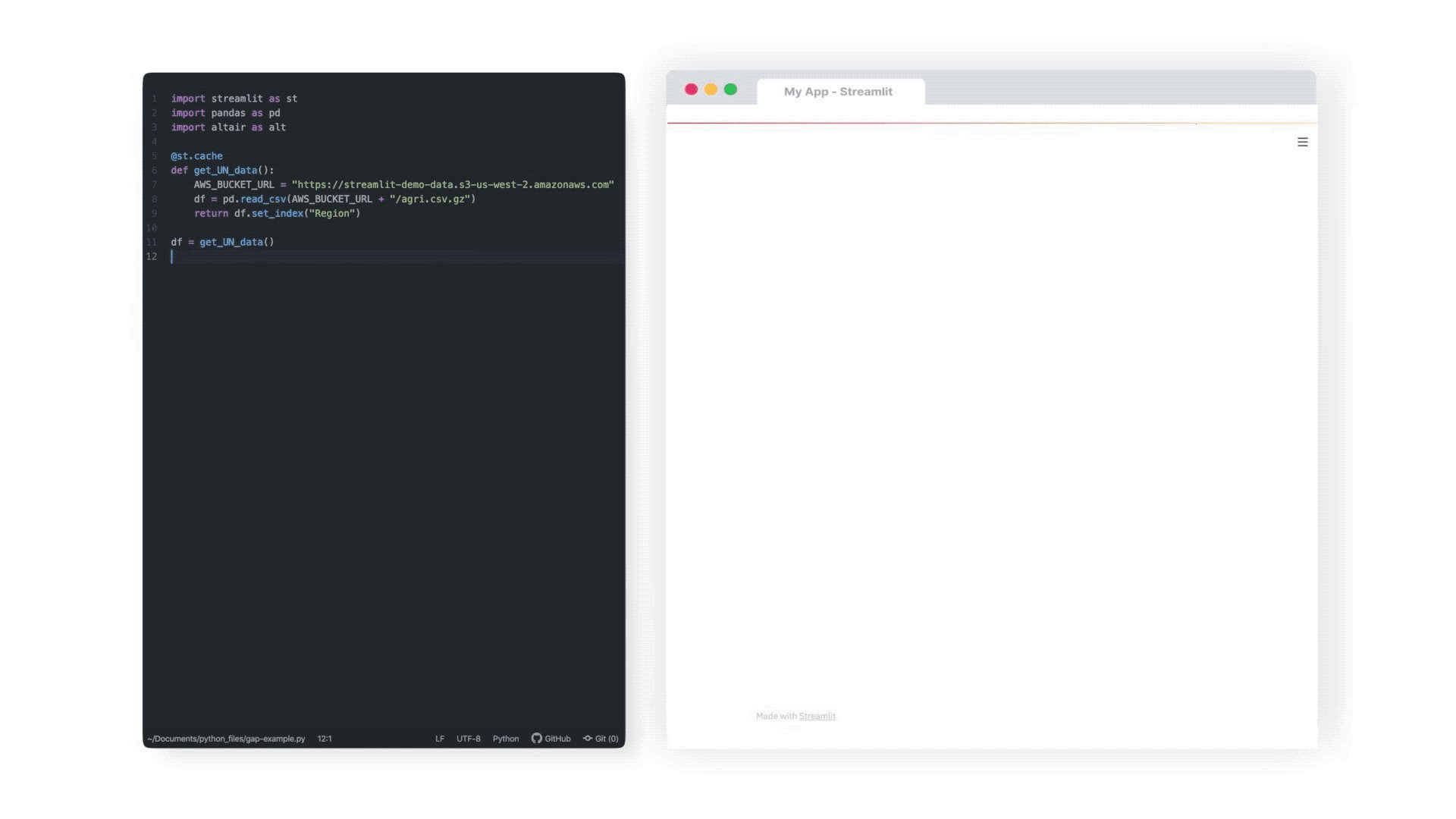
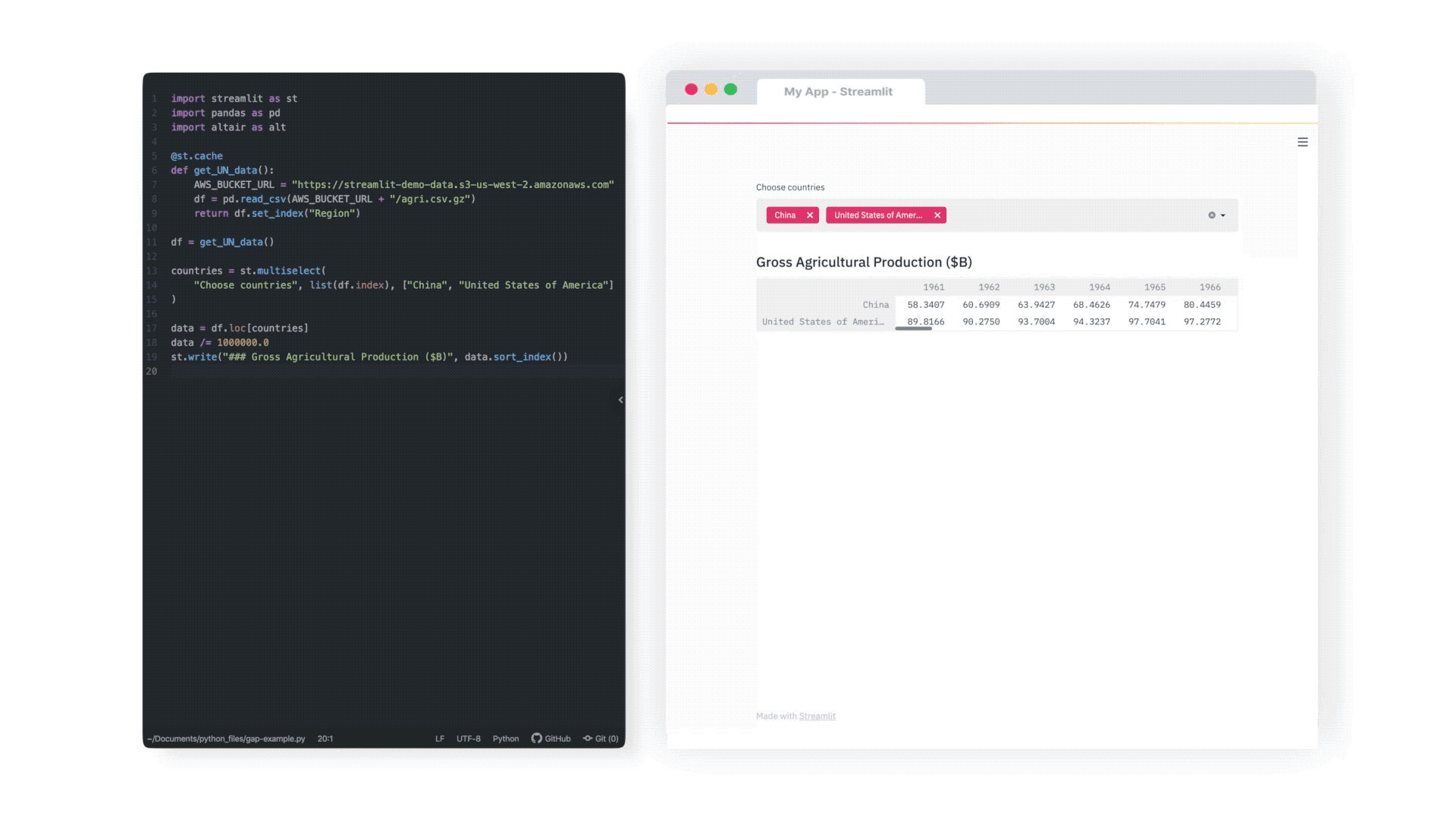
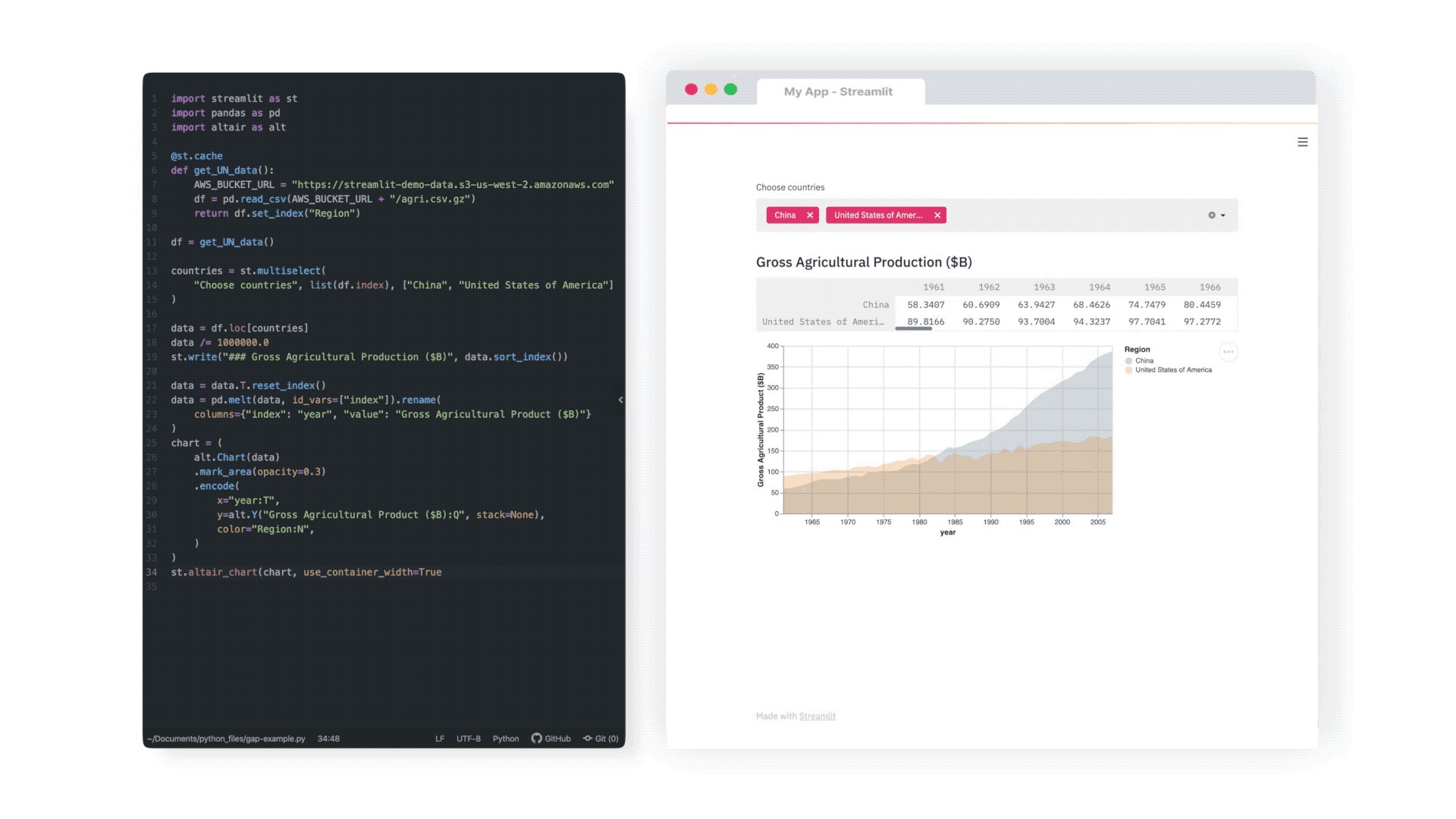
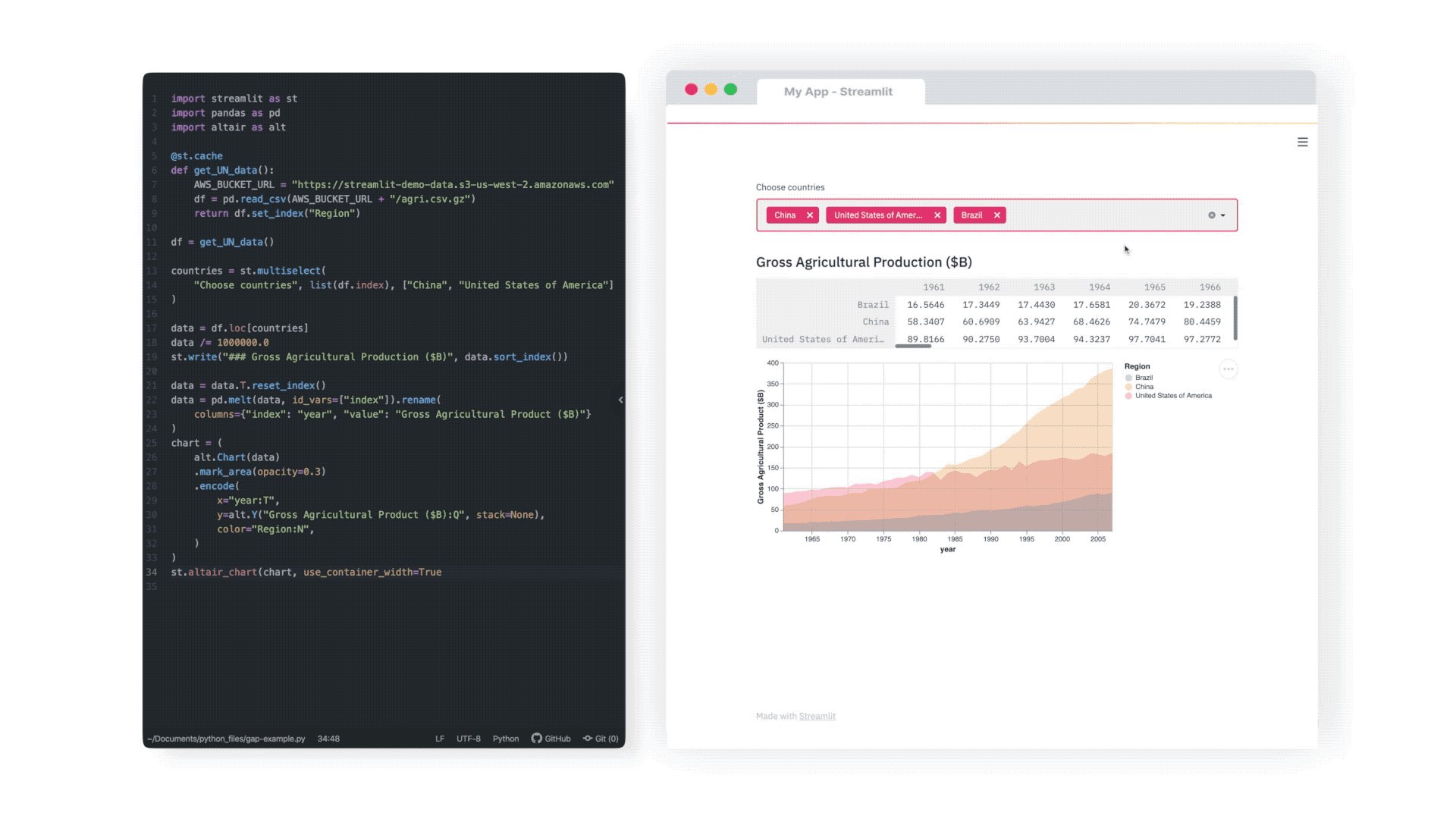
Stremlit

歴史が長くて、機能も豊富な定番ツール。
グラフ描画や表の扱いにも強いです。作成したコードをクラウド上にデプロイすることもできます。
https://github.com/streamlit/streamlit
Gradio

機械学習やデータサイエンスのデモ構築を目的としたUI作成ツール。HuggingFaceにデプロイできます。SD-Webuiのプラグイン作るのにおすすめ。
JavaScriptやCSSを組み込むこともできます。
https://github.com/gradio-app/gradio
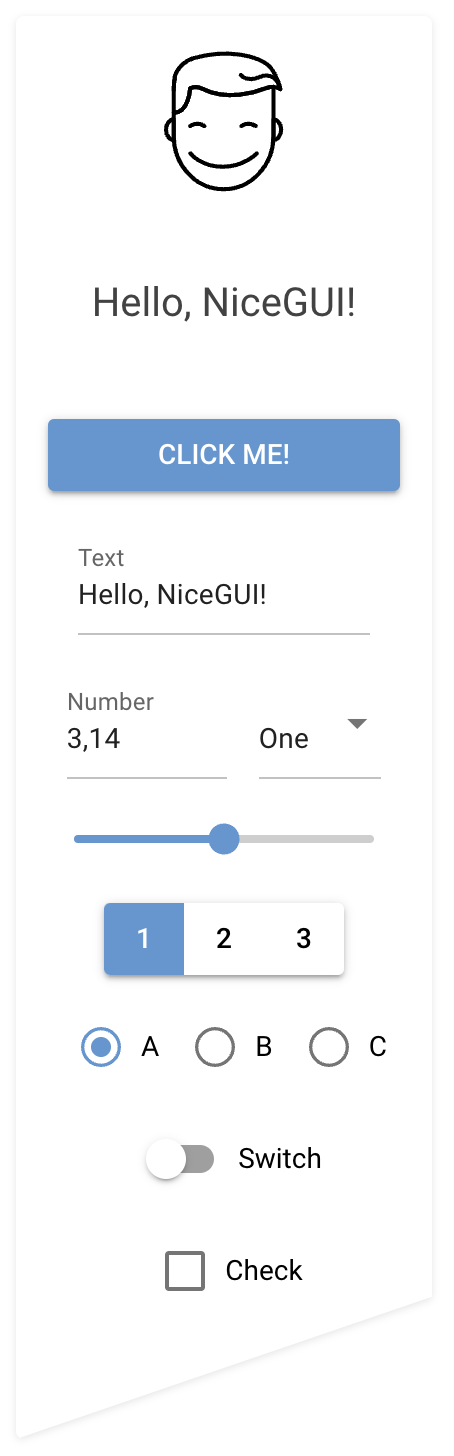
NiceGUI

3Dデータを扱うことができ、JSコードも埋め込み可能。
既存のFastAPIやVueコンポーネントを組み込めます。
https://github.com/zauberzeug/nicegui
データビジュアライゼーション系
Dash

Plotly.js、React、Flaskを使用。
法人向けにDashエンタープライズというクラウドサービスでアプリの作成や管理が簡単にできます。
https://github.com/plotly/dash
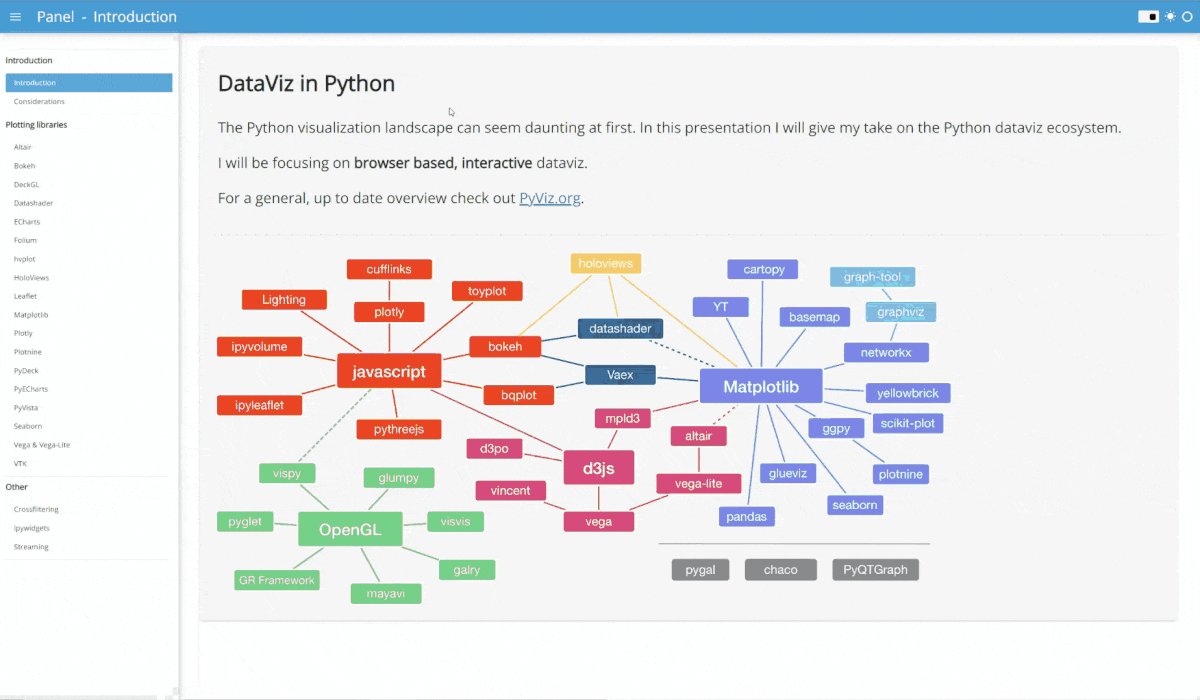
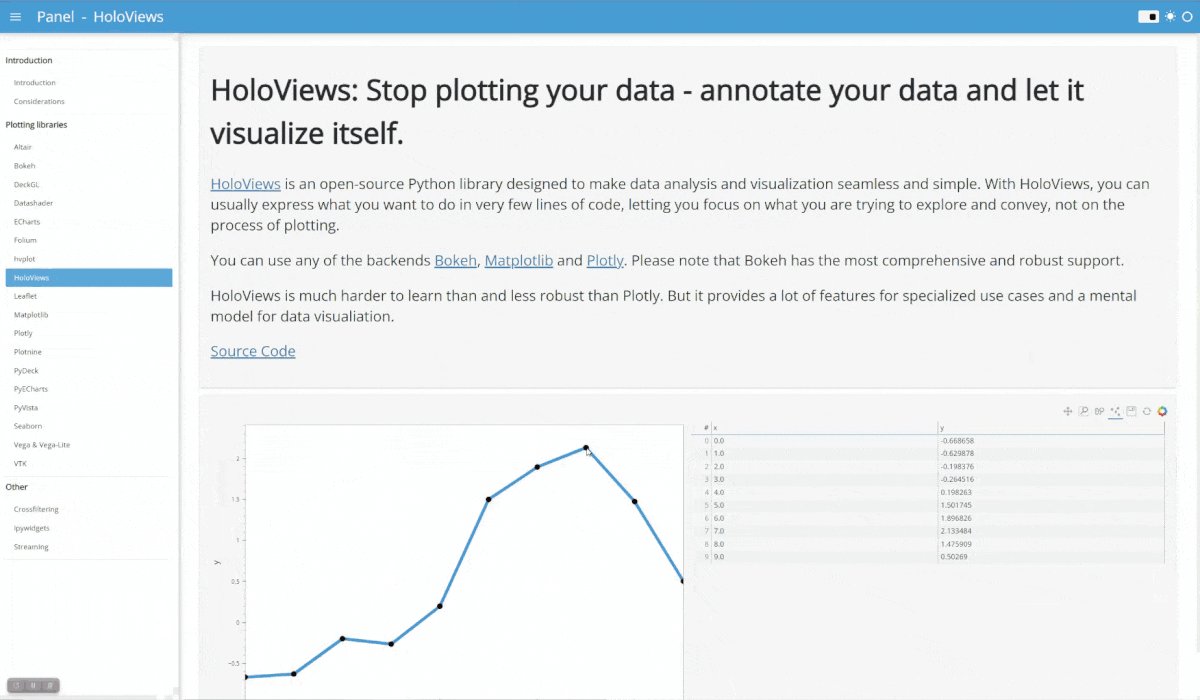
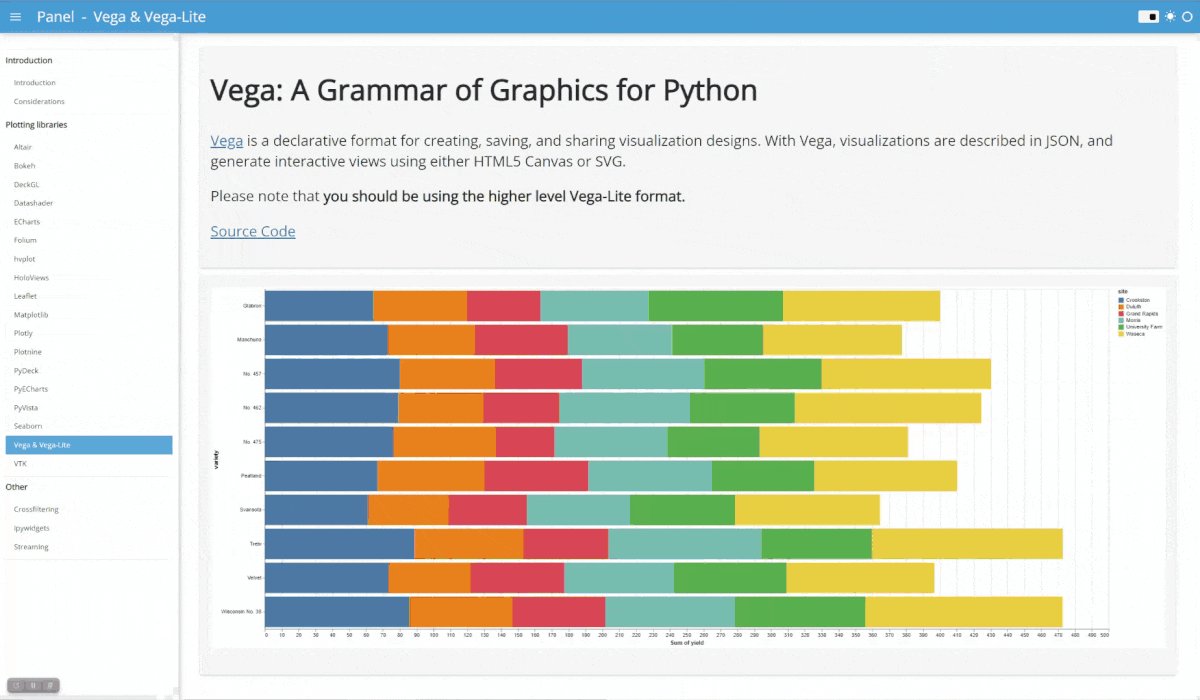
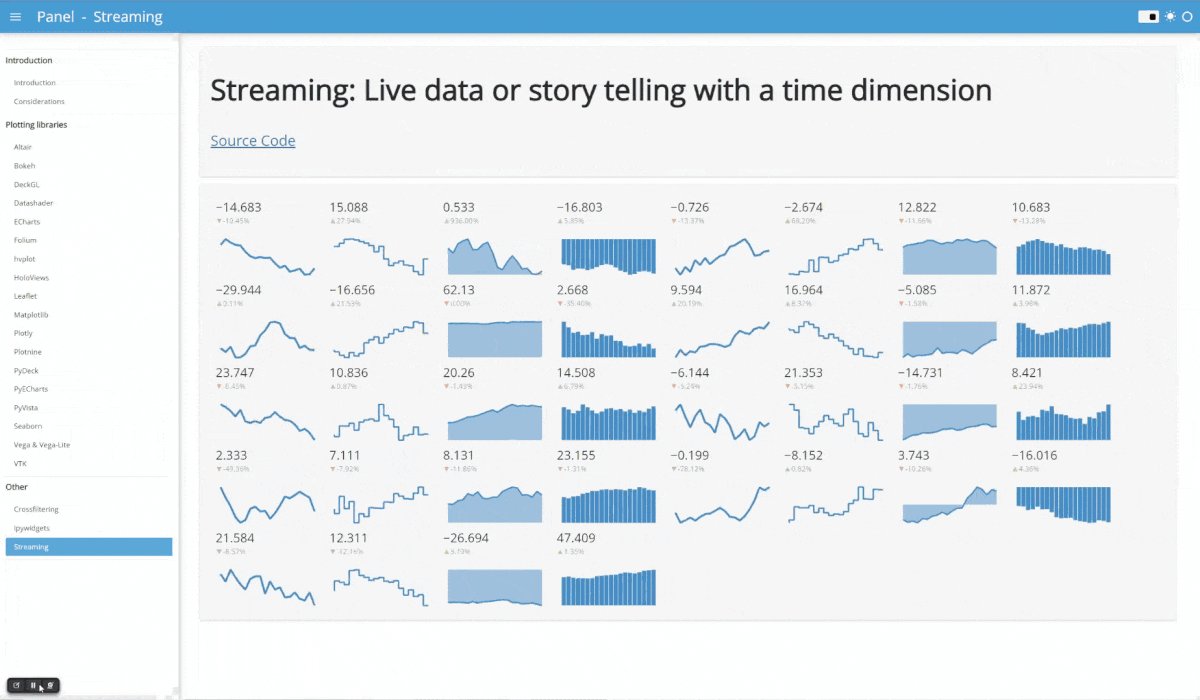
Panel

ベースとなるWebフレームワーク(Tornade/Flask/Django/FastAPI)を切り替えられることが可能。
スタンドアロンアプリも作成可能ですし、Jupyterに組み込むこともできます。
https://github.com/holoviz/panel
その他
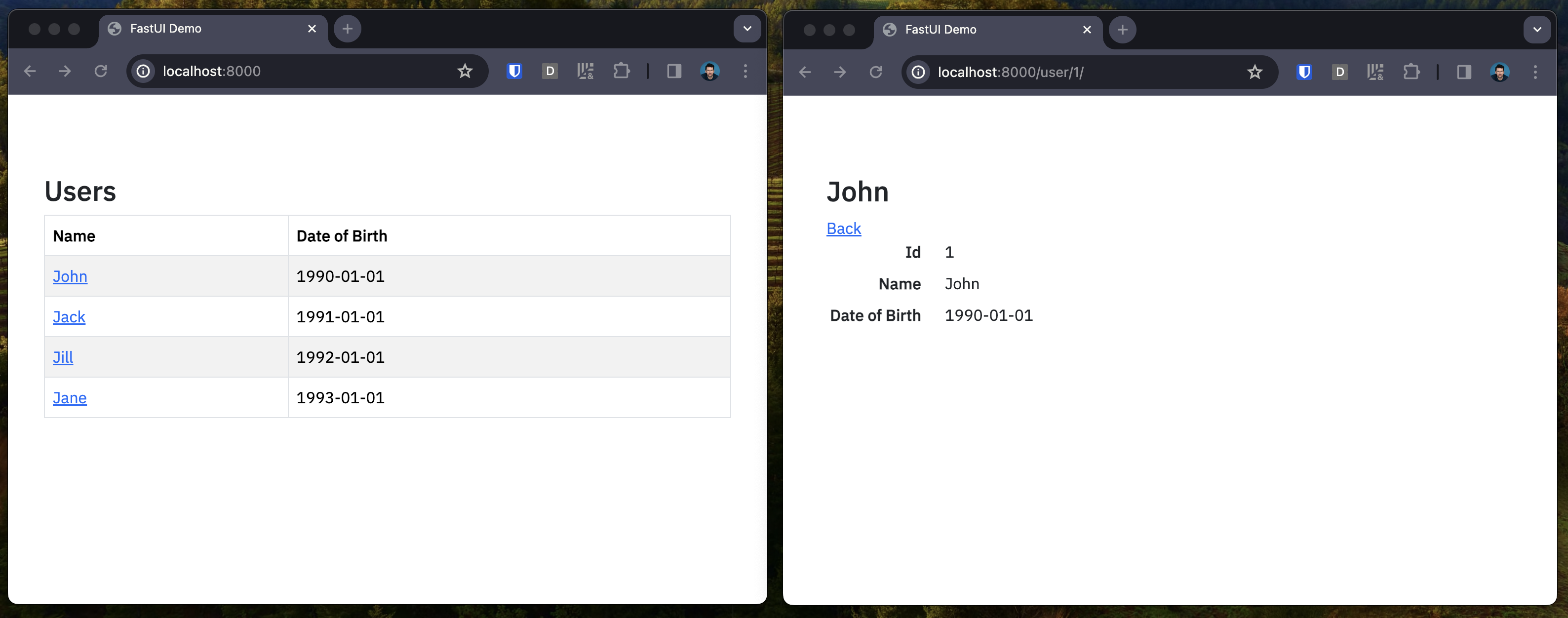
FastUI

FastAPIのエンドポイントを定義する関数内にUIを定義する感じで書くことができます。
https://github.com/pydantic/FastUI
Taipy

マークダウンのように書くことができ、テンプレートを用いてUIを作成する感じ。
DAGツールを簡単に作れるScenarioという機能があります。
https://github.com/Avaiga/taipy
「ChatGPT API × LINE」Udemy講座を販売中
OpenAI社のAPIを使ったLINEチャットボットの作り方のUdemy講座を公開中!
まだChatGPTのAPIを使って生成AIアプリ開発をしたことがない方はもちろん、非エンジニアの方にも分かりやすくプログラミングの基礎から丁寧に2時間半かけて解説しています。是非Udemy講座も併せてチェックしてご受講いただけると幸いです!








 【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
【メタバース入門】Unity × Cluster ワールド作ろう
【1,000円 OFF優待!】
 プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】
プログラミングで作るLINEチャットボット|初心者向け個別レッスン
【1,000円 OFF優待!】